The almost 300 works were to be presented on a technically and aesthetically contemporary website and prepared for two completely heterogeneous target groups: On the one hand, the small circle of professional art scholars, and on the other hand, a broader mass of users and museum visitors interested in graphic art and art of the 18th century. With Piranesi Digital, MIR MEDIA has implemented its first project within the museum sector.
Album double pages
For many centuries, works on paper - drawings and prints - were pasted into bound albums and archived that way. This order was to be maintained in the transfer of Piranesi's albums into the digital space.
The home page opens with a video showcasing the albums and the specific page-turning technique. The minimalist menu allows the user to navigate to the page view of the respective album with brief explanatory descriptions. An important tool is the quick view tool on the right. It provides an overview of the entire album and allows the user to switch quickly and easily to the desired page. From the individual page, the user is taken one level deeper to the individual works by mouse click. The challenge was to present the extensive scientific content and at the same time an accessible "light" version of the work details for the interested user without a scientific background on one and the same page.

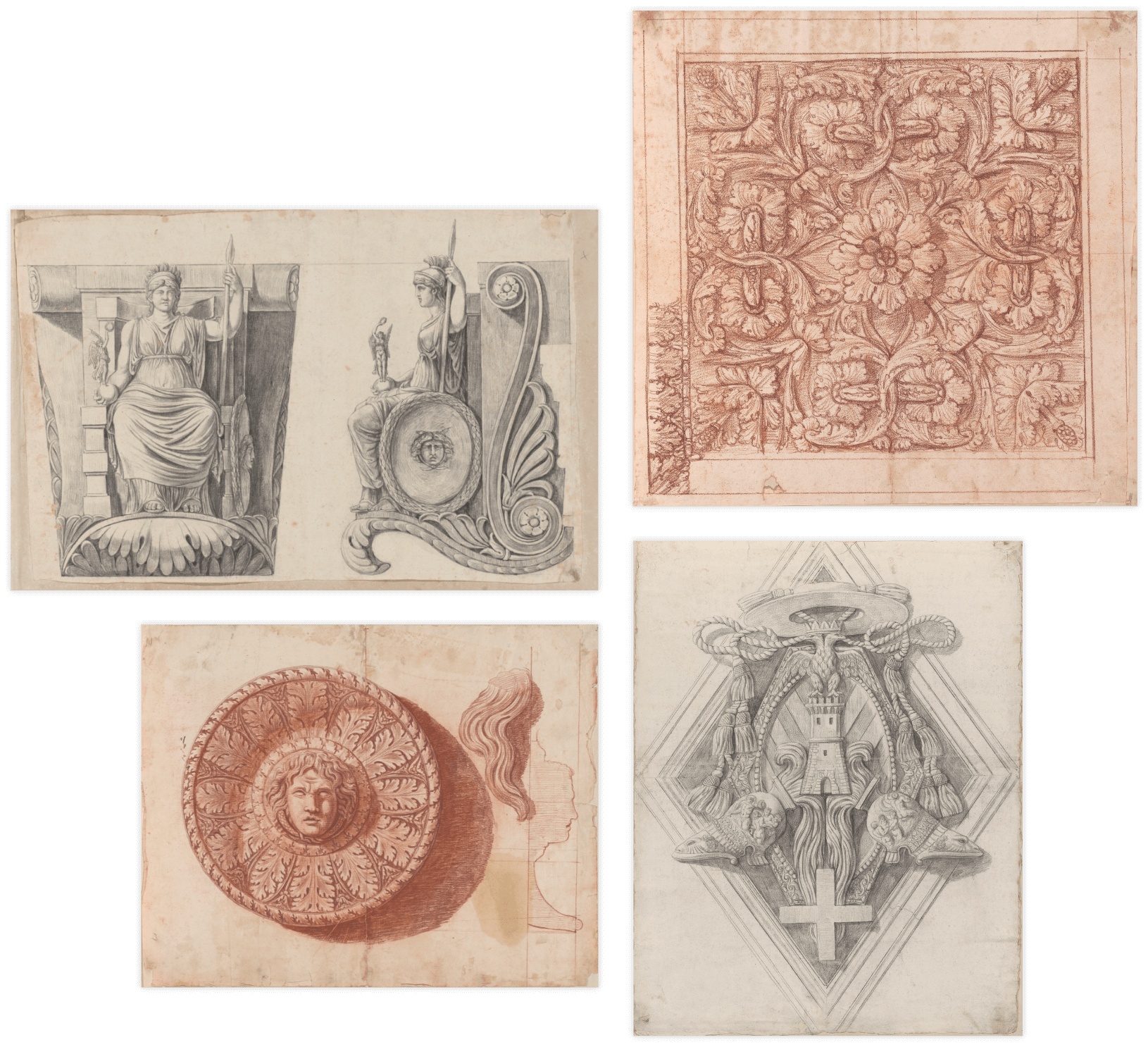
Artwork view with hotspots
Visitors to the site can view the individual works, read brief descriptive texts and technical data about the work, while art historians and other scholars can access all content in an extensive glossary in the form of an accordion list including specific links to the project. Tools developed in-house are also available to delve deeper into the works, both visually and in terms of content: The scale tool, a standardized reference color palette, and the hotspot tool, which provides additional textual and visual information at specific points in the work and is equally interesting for both main target groups.

Hotspot
Hotspots mark certain parts of a drawing for which further explanations are available. Equipped with detailed photographs of the respective sections, they offer explorative access to the drawings.
Dimensions
The original size of the respective drawing can be precisely traced via the optionally displayable work size palette.
Album overview
The album overview, which can also be optionally displayed, can be used to navigate quickly and conveniently between the two albums and through their double pages.

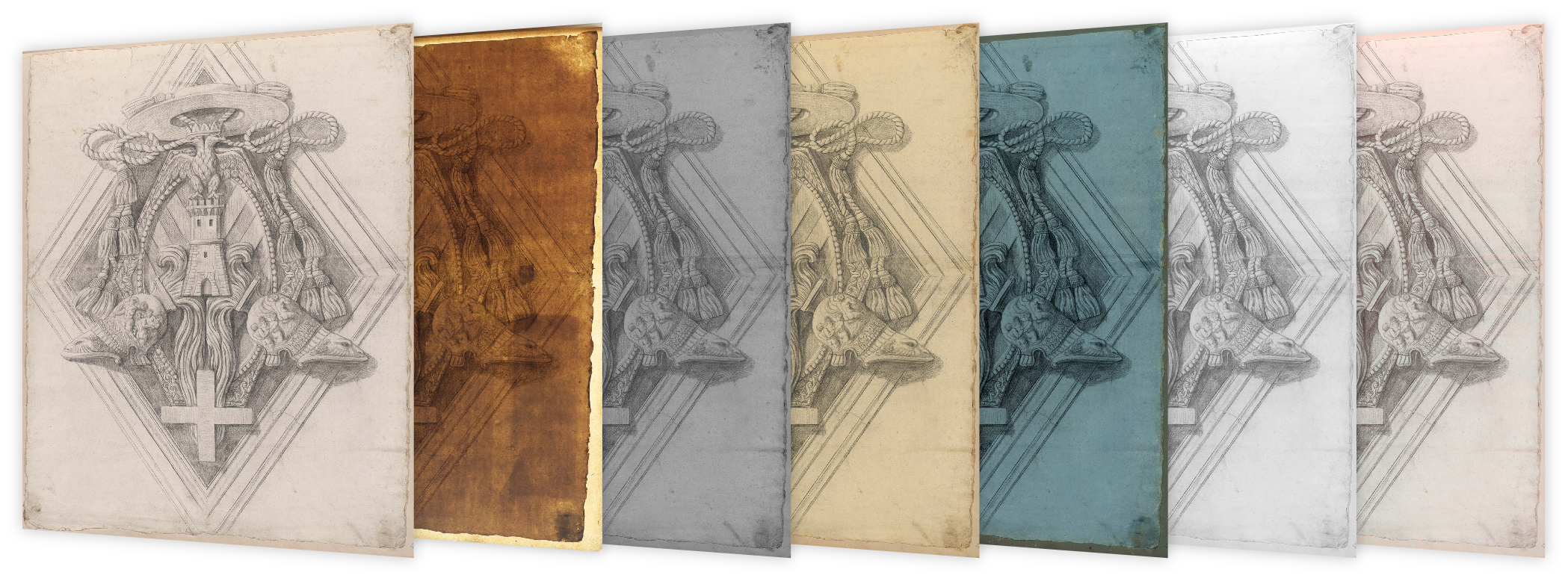
Gigapixel zoom with layers
A highlight of the application is the performance-optimized gigapixel zoom tool. The approximately 25 MB high-resolution images can be zoomed in several stages up to the maximum scan resolution and thus be captured and explored in their richness of detail, which could never be achieved with the naked eye.
Each individual drawing is separated into more than 10,000 individual images so that only those sections of the image that are visible are loaded when zooming in. Even with narrow mobile internet connectivity, the zoom tool works smoothly.
Several layers, each with six multispectral photographs of the work including explanatory texts, can be loaded in the main window without losing the selected zoom level or focus of the image. In this way, a work and its context can be examined digitally down to the smallest detail. The zoom tool is supported on all end devices.
Zoom tool for scientists
Each high-resolution drawing can also be experienced in six additional multispectral photographs. Scientists can switch between the photographs without losing the selected zoom level or the focus of the image. This way, a work and its context can be digitally examined down to the smallest detail. The zoom tool is supported on all devices.

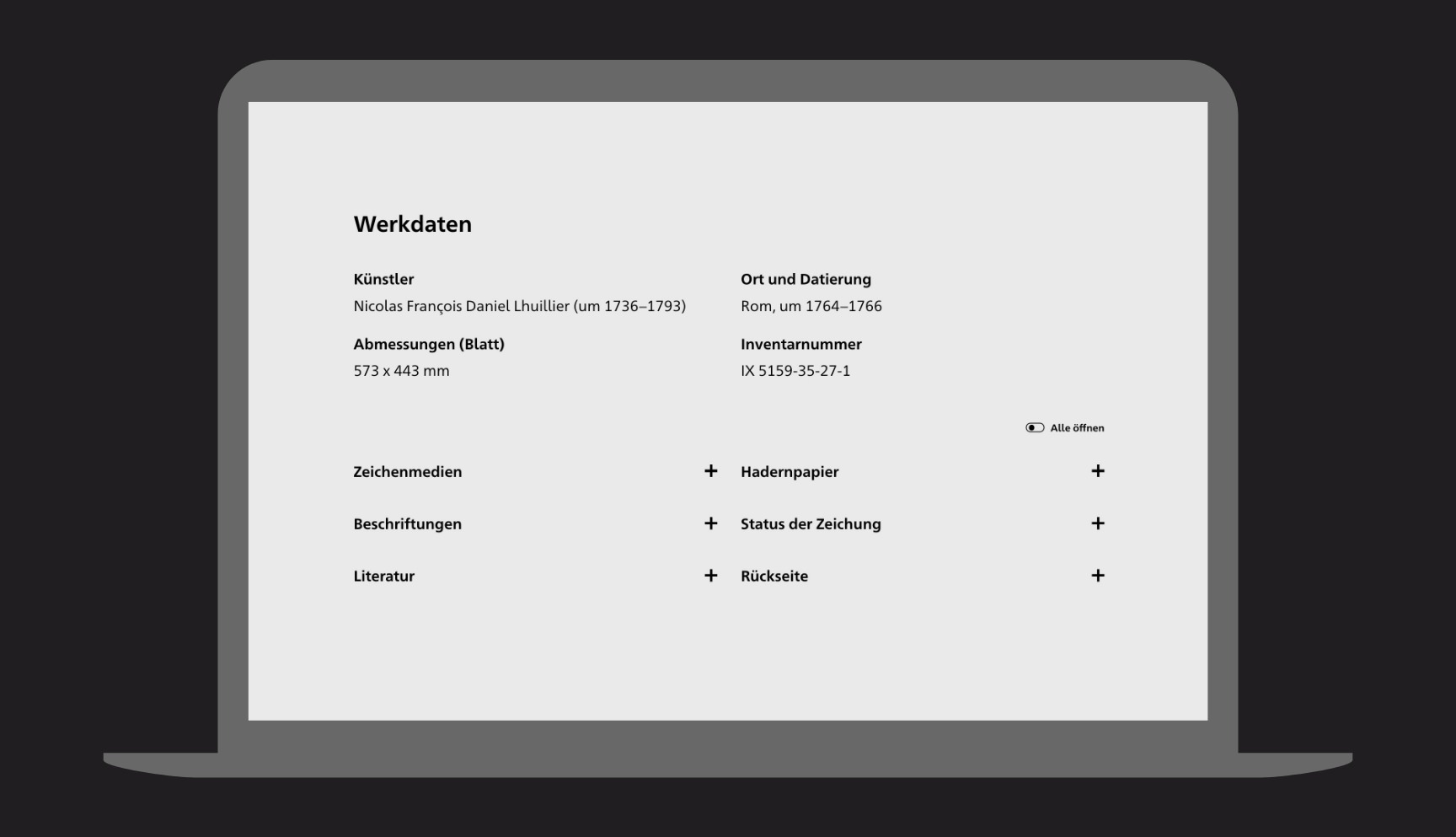
Comprehensive context for each drawing
The individual drawings are assigned the central core data: Information on the artist, period of origin of the drawing, drawing media and paper, sheet dimensions, inventory number, and information on the back and inscriptions. In addition, references, if available, to other related sheets are listed.

Detailed information and quotable links
Below each work there are extensive details, related keywords, and citable versioned permalinks that ensure that scholarly citations are not referenced to the most recent version of the work, but rather the version that was current at the time of the citation.
Search for works with scientific filters
One highlight is the high-performance search function, which was realized with Elasticsearch and allows complex scientific search queries with the inclusion of powerful, multidimensional filters. In order to find all possible different spellings of entities, i.e. persons, corporations, conferences, geographies, subject terms and works, the application was implemented with the GND (Gemeinsame Normdatei der deutschen Nationalbibliothek).
Onsite search
The onsite search, also implemented with Elasticsearch, goes beyond the searching for works and also finds search results in the essays and other pages related to the project.
Highest standard in accessibility
The web application meets the highest standard of accessibility and is accessible for people with sensory and motor impairments. Starting with contrast, font sizes, ARIA labels, tab index and full voice-over support (read aloud function), the website meets the WCAG 2.1. guidelines for mobile applications in the level AAA.
Summary
-
Client
Staatliche Kunsthalle Karlsruhe
-
Project
piranesi.kunsthalle-karlsruhe.de
-
Duration
12 months
-
Go-Live
April 2022
-
Team
1 Projectmanager
1 UI-Designer
1 UX-Designer
1 Frontend-Developer
1 Backend Developer
1 IT Operator -
Systemwelt
Python/Django (Backend Webframework)
Nuxt.js (Frontend vue.js Framework )
Elasticsearch (Onsite Search Engine)
Celery (Task-Management)
Sentry (Error Tacking)