Color and images
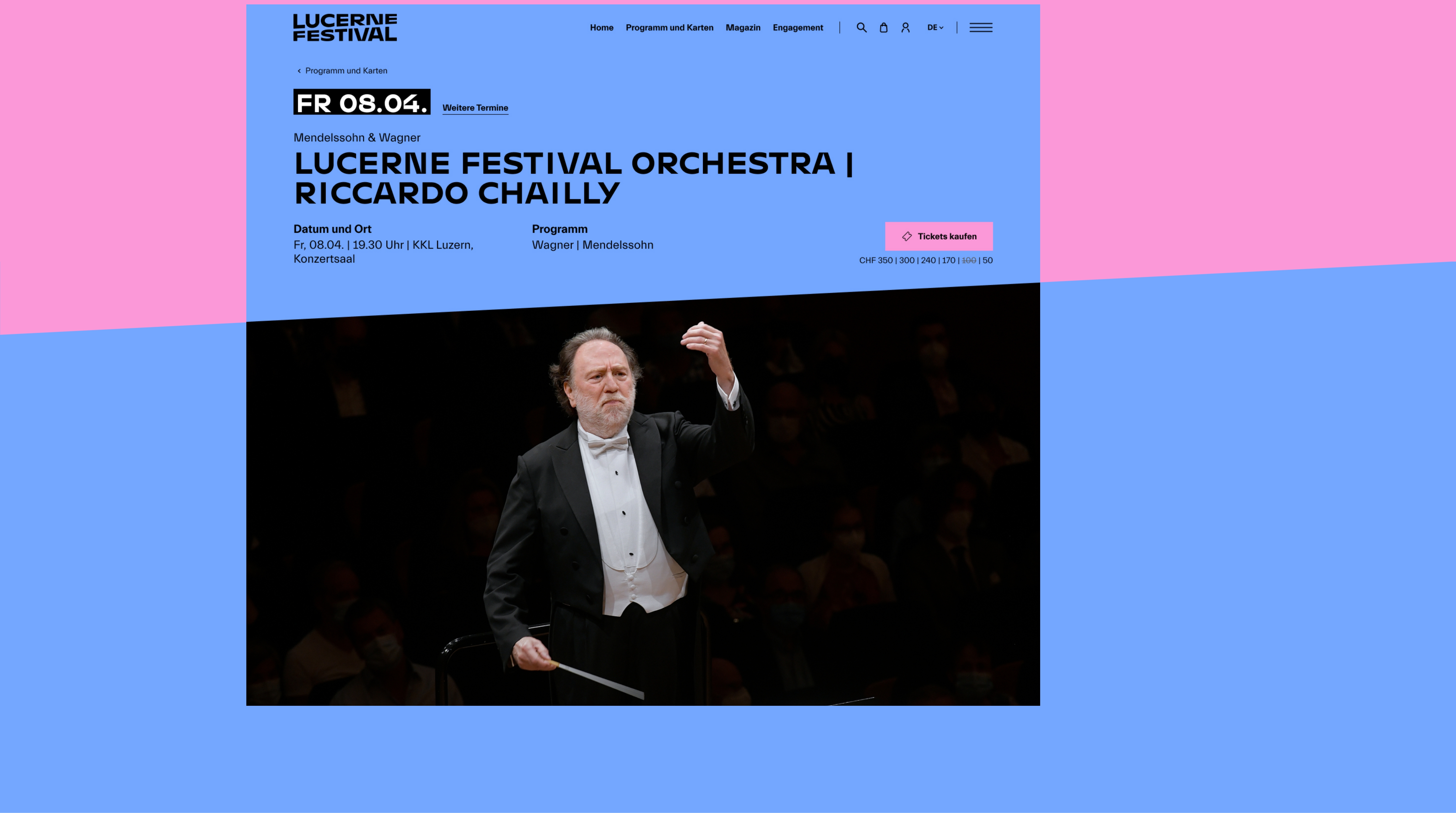
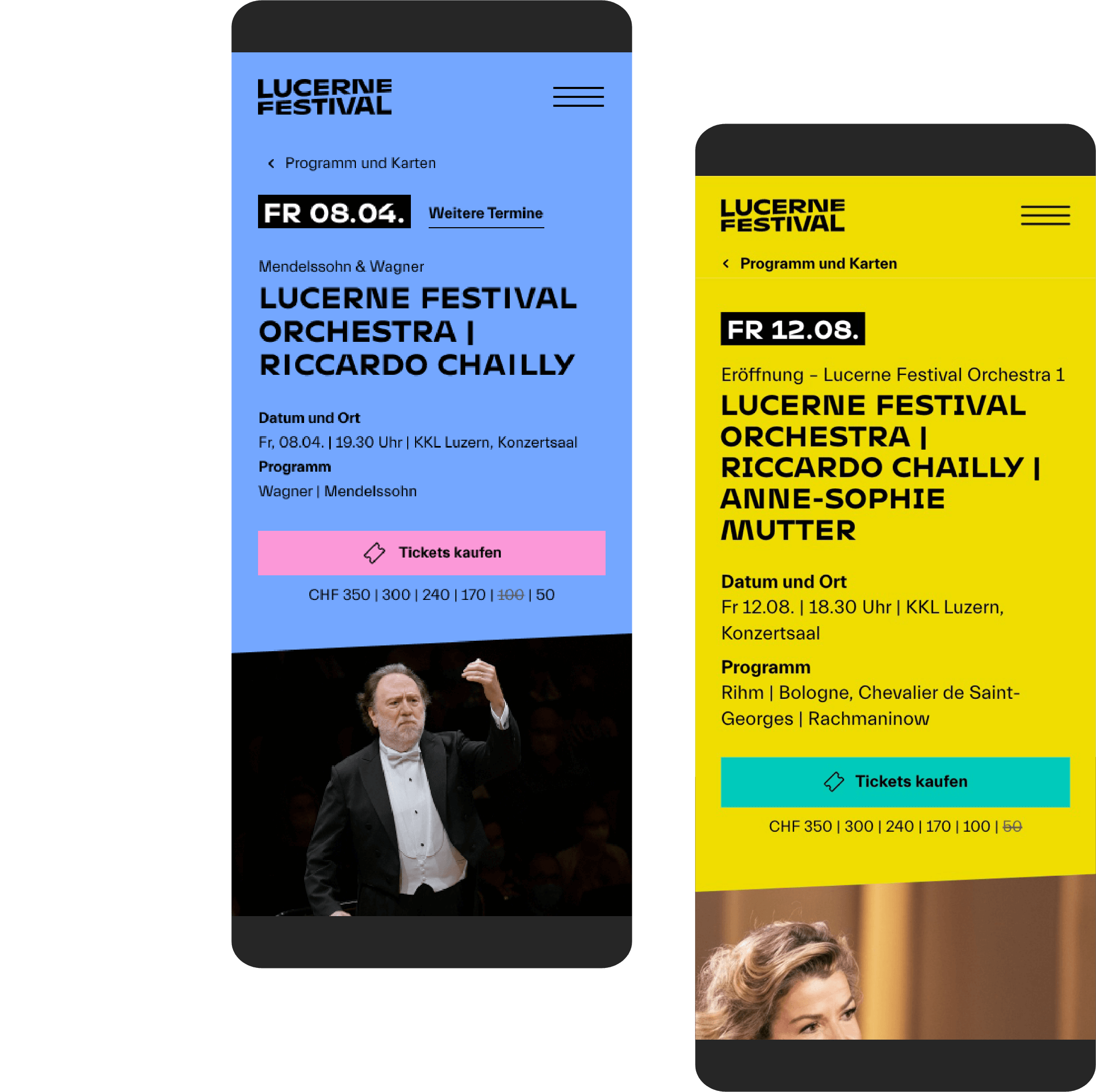
The basis for the website relaunch was MetaDesign's (CH) new corporate design. A design that derives from the duality of large color areas and expressive image symbols and finds its counterpart in the logo. The direct visual adaptation of the corporate design creates a unified image between print and digital. Long texts have been optimized and structured for reading on screen, so that users get a faster and better overview of the content. The texts can be enriched with images, videos, galleries, events and magazine content.



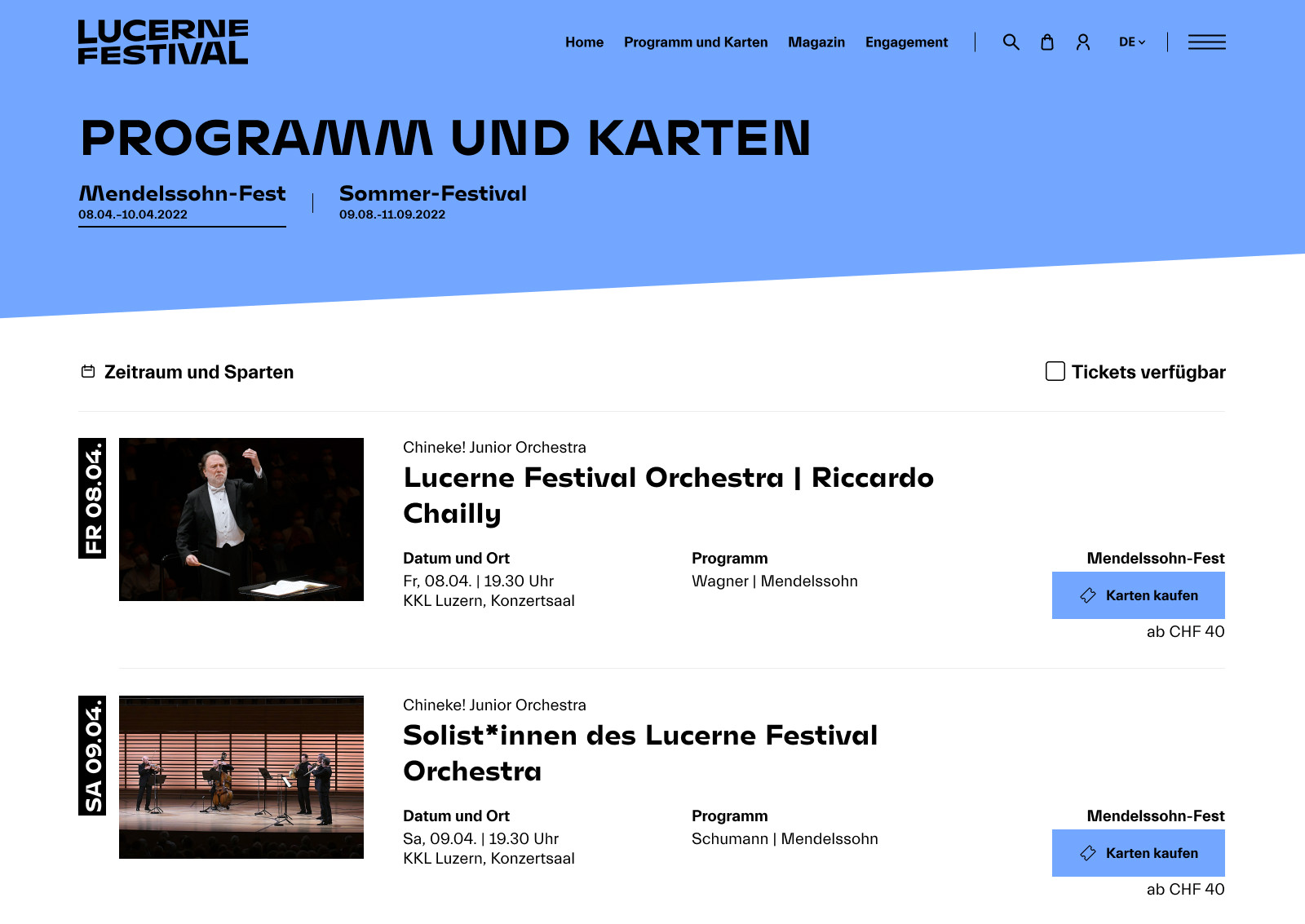
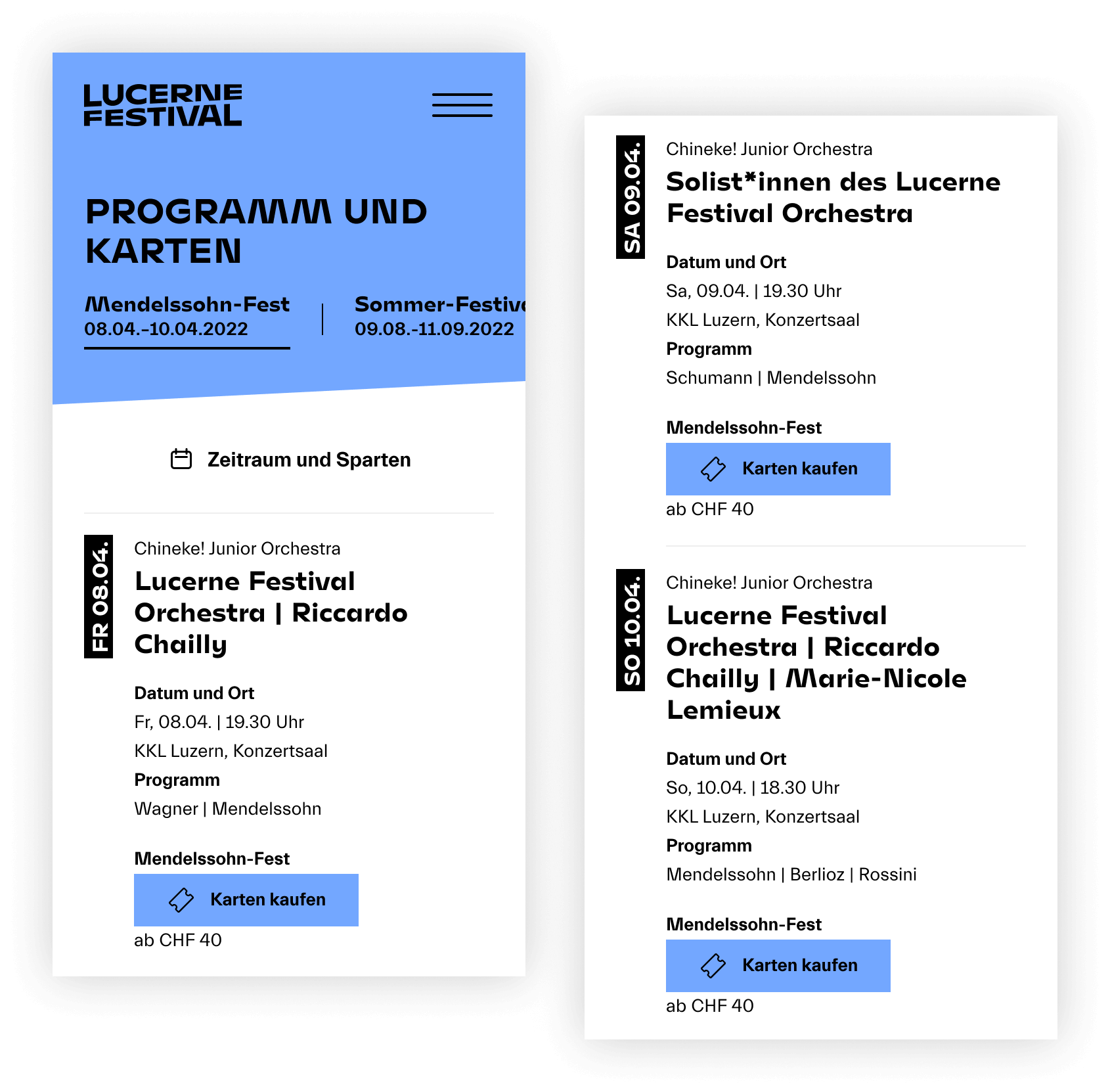
Everything important at a glance
The detailed view of the events has been significantly expanded. In addition to information about the event, visitors can see the following at a glance: venue, travel information, public transport, parking, checkroom, accessibility, wheelchair spaces, door opening, late admission, catering, ticket prices and available tickets. This bundling avoids having to call up important information in different places for a visit to the event.


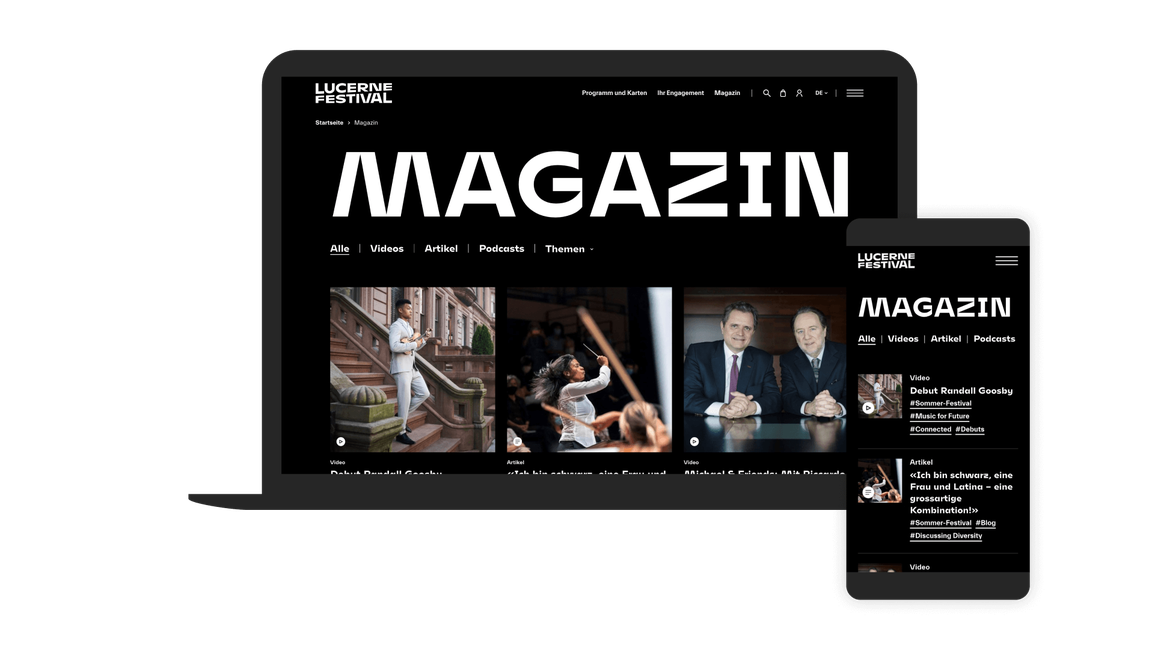
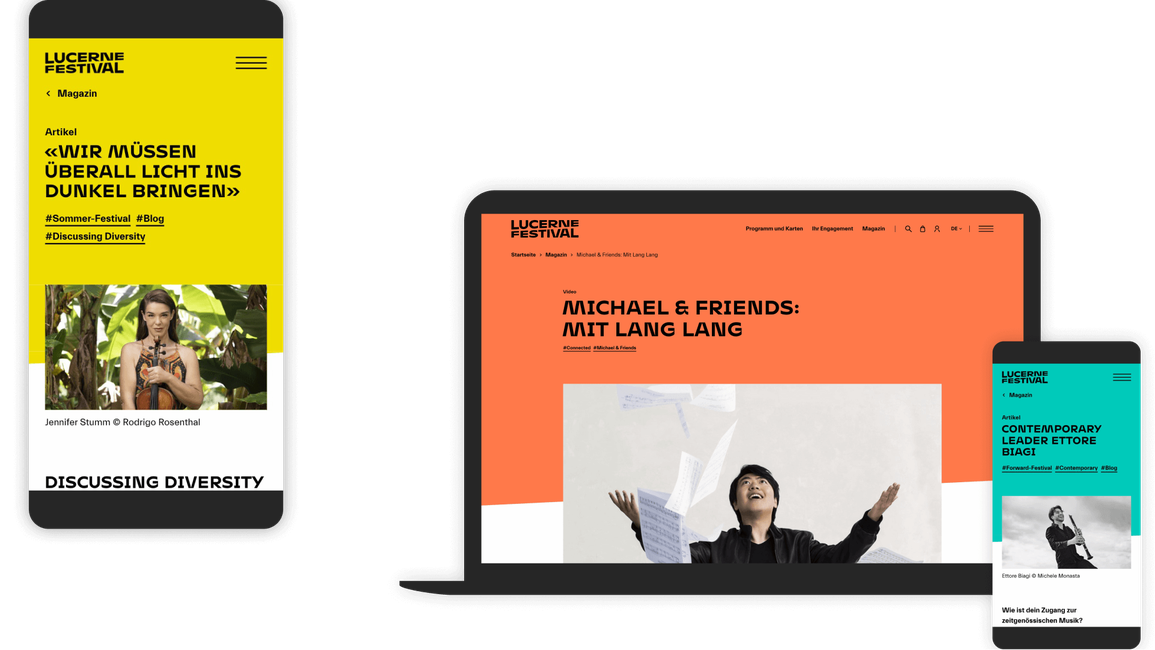
The magazine
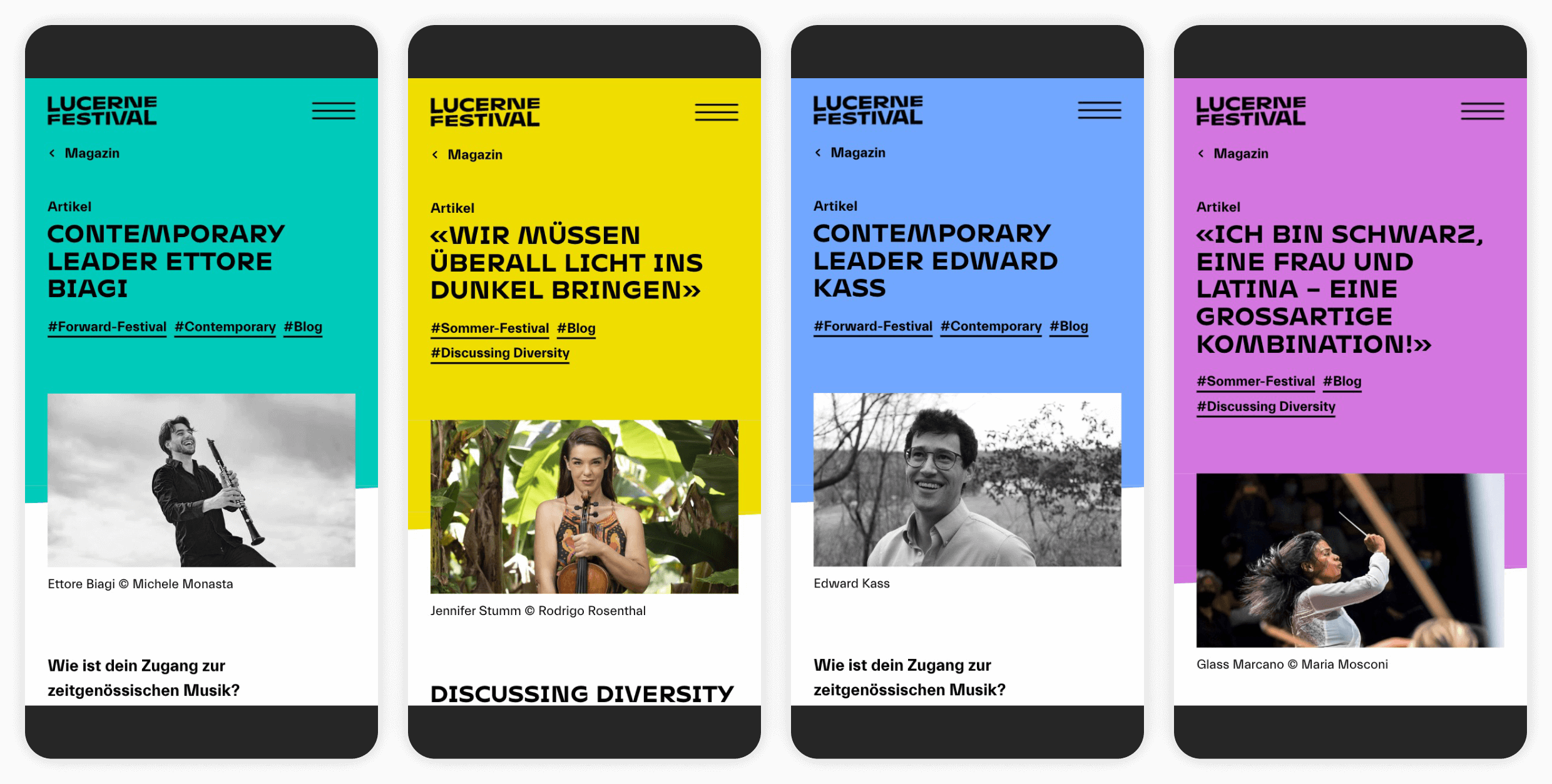
The magazine bundles high quality editorial content formerly found in different areas of the site in one central, visually highlighted location. The individual articles are divided into three main categories: Videos, articles, and podcasts. Content can be tagged and grouped using freely selectable hashtags. Content can now be collected on independent pages - e.g. https://www.lucernefestival.ch/de/magazin/connected - and thus accessed directly from all external platforms such as social media, newsletters, etc.

Summary
By means of a UX research the behavior of the visitors was analyzed and in subsequent interviews the pain points were elicited in order to be able to optimize the experience of the website by means of the relaunch. The research results revealed two key points that needed to be improved: First, information around events and venues should be more accessible, and second, content should be easier to find. Particular emphasis was placed on both points during the redesign.
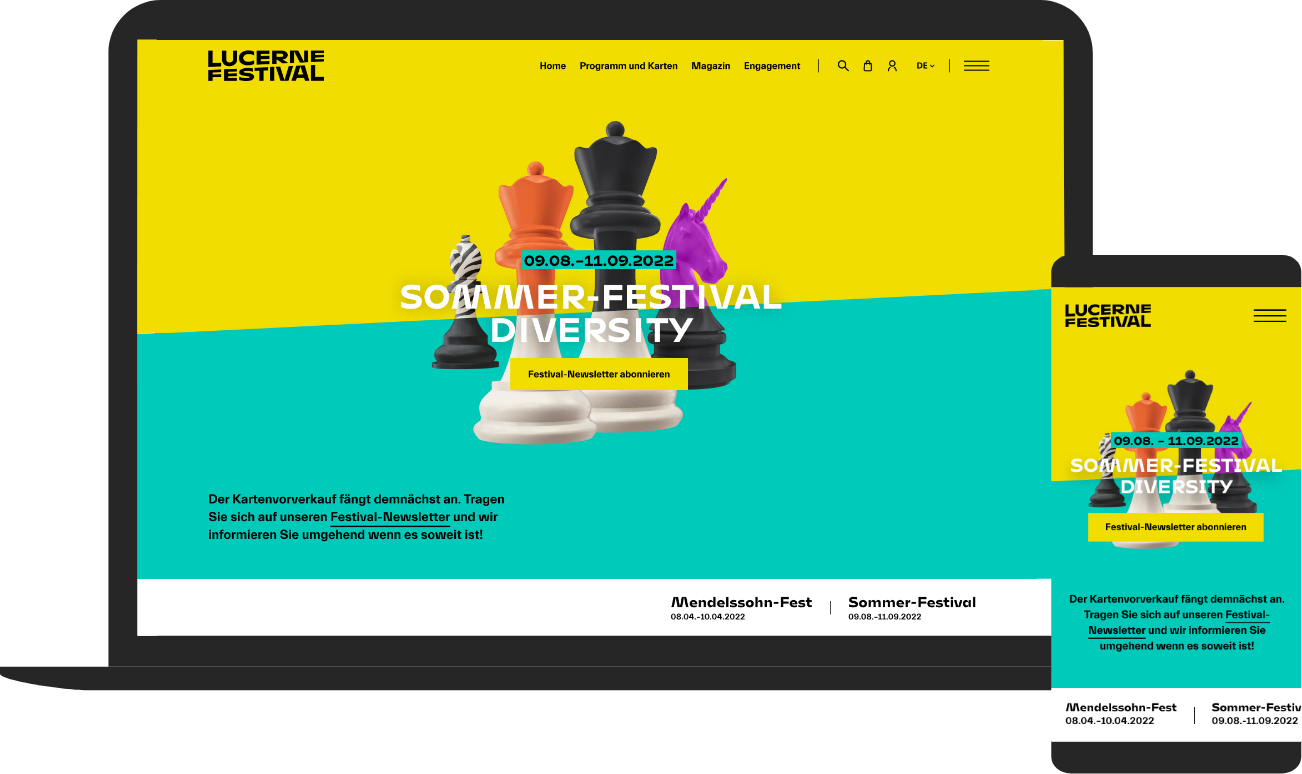
Since four different festivals will take place as part of the Lucerne Festival from 2023, it was also important to align the Home with the different seasons. The individual sections can be reorganized and restructured depending on the season, and concert tips are displayed during a festival. In the time between festivals, other elements can be integrated and prioritized. By means of our intuitive content management system, the content of individual pages can be created easily and quickly, and editors can react to the different festival seasons without much effort.
-
Client
Stiftung Lucerne Festival
-
Project
www.lucernefestival.ch
-
Duration
9 months
-
Go-Live
Summer 2022
-
Team
1 Project Manager
1 UX Designer
1 UI Designer
1 Frontend Developer
1 Backend Developer
1 IT Operator -
Systemwelt
SECUTIX (Ticketing-System)
442Hz (Distribution Software)
Python/Django (Backend Webframework)
Elasticsearch (Onsite Search Engine)
Celery (Task-Management)
Sentry (Error Tacking)