
Weniger ist mehr
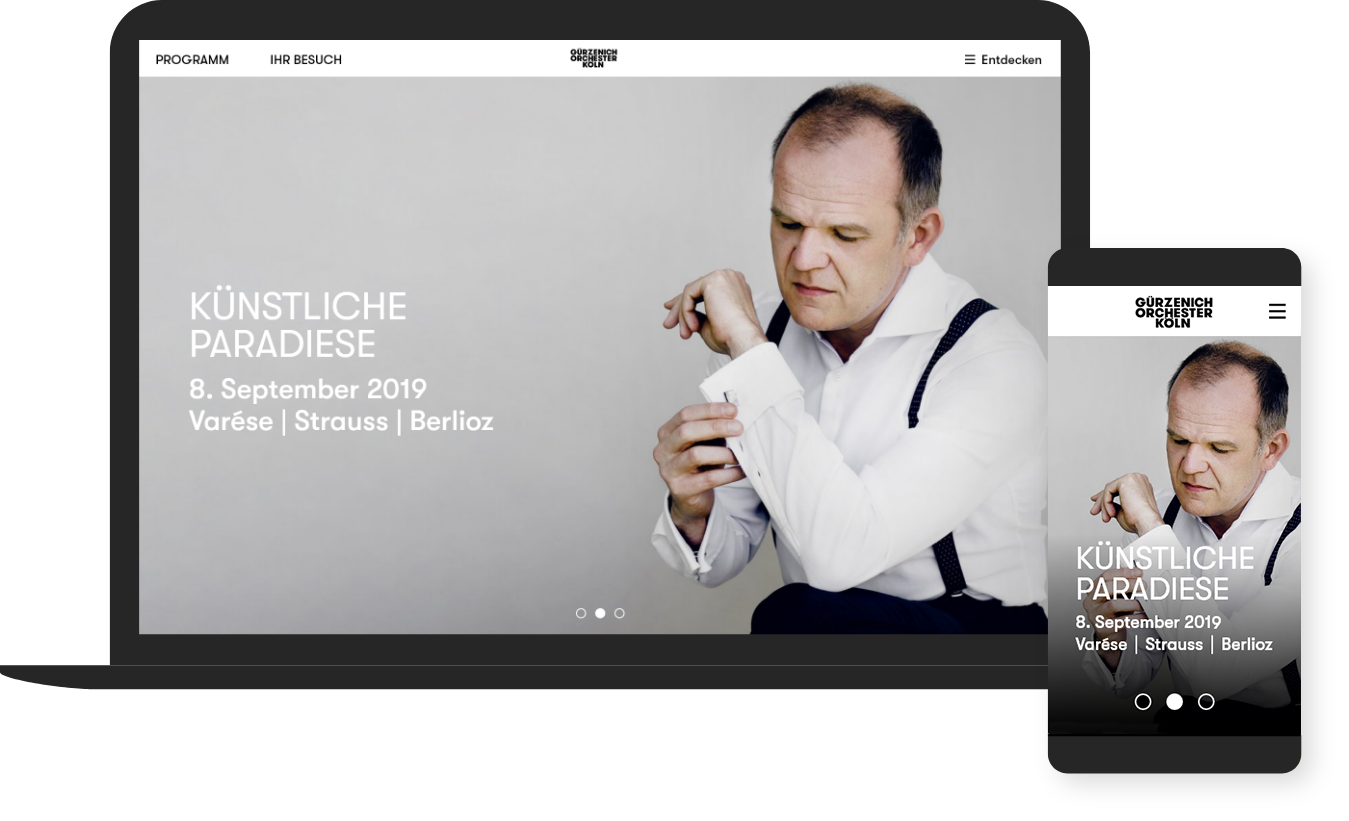
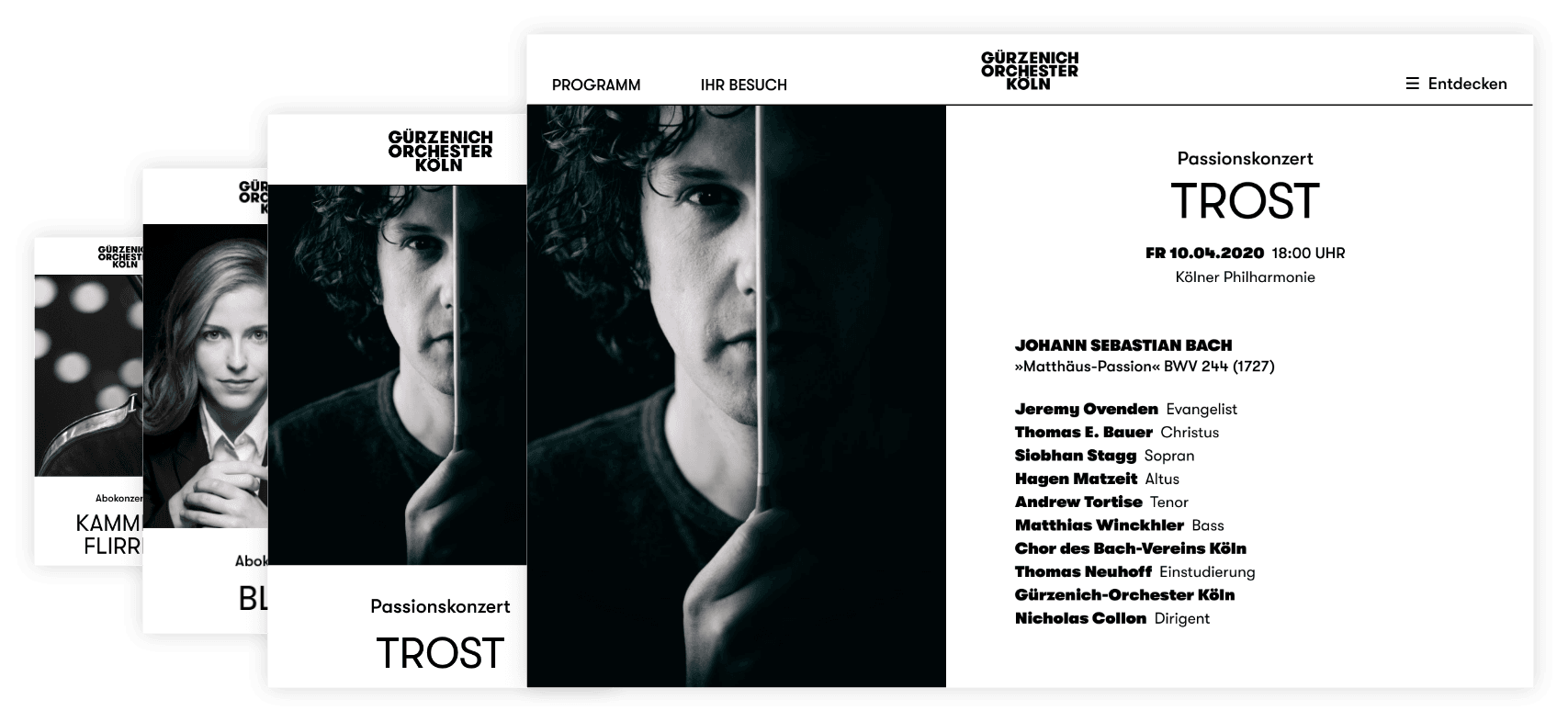
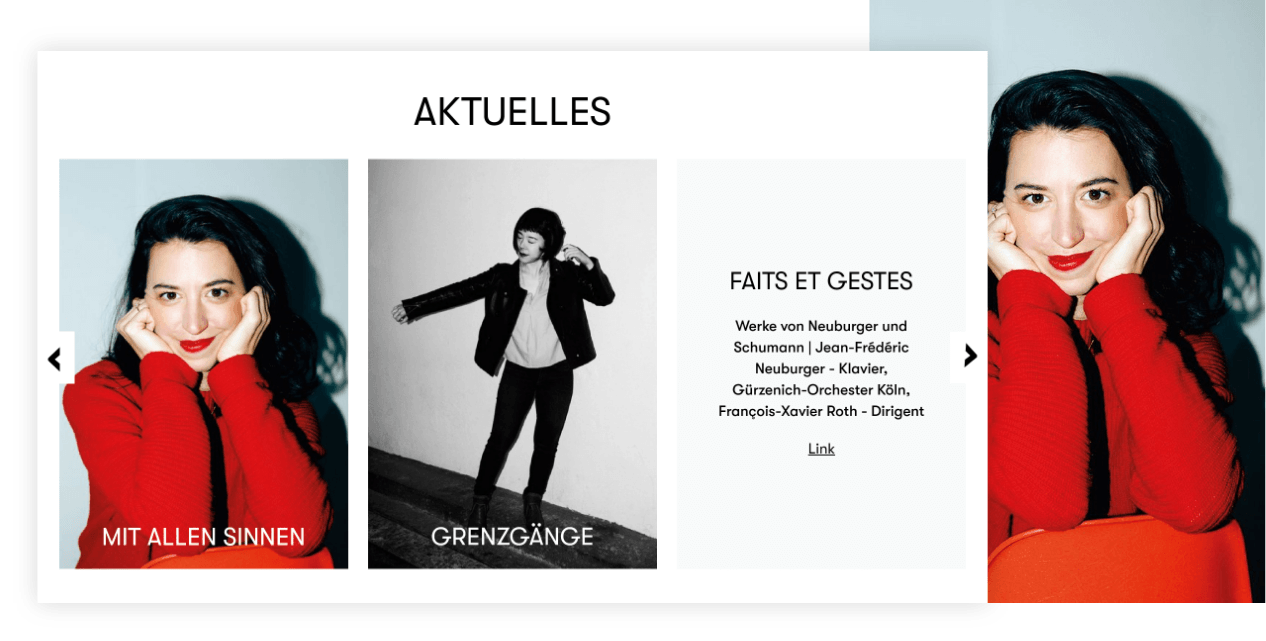
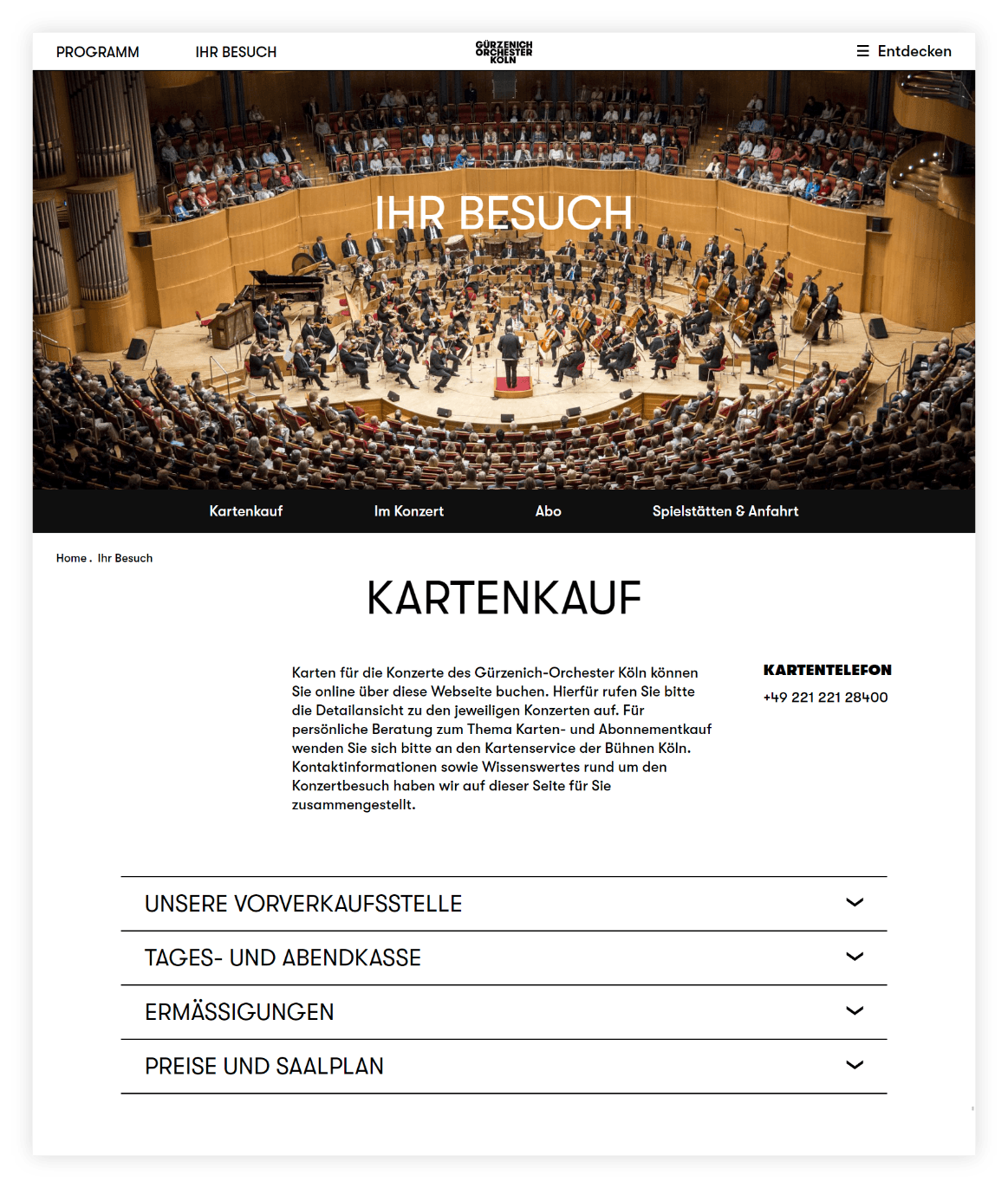
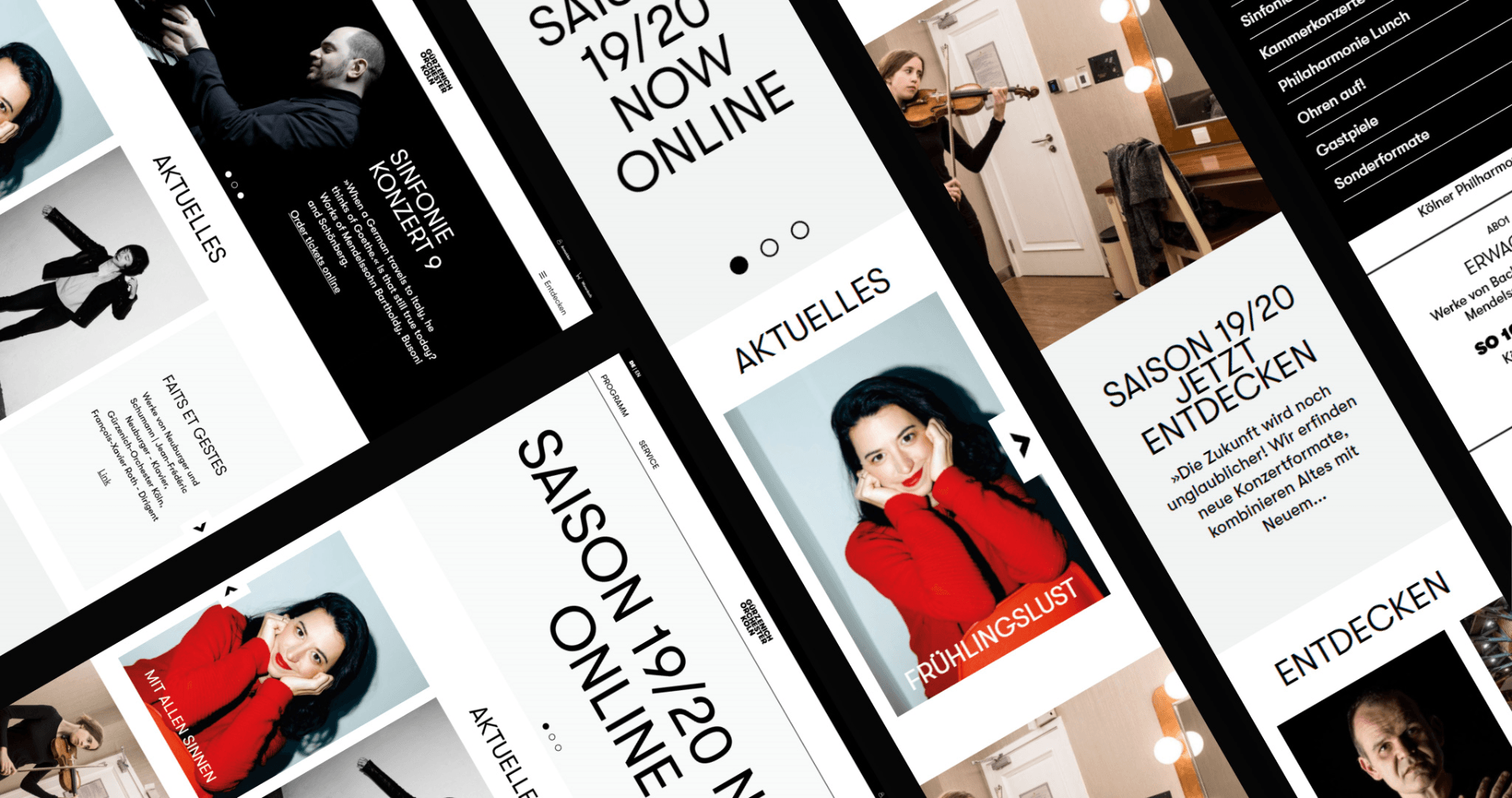
Eine der wesentlichen Innovationen des Redesigns ist die radikale Reduktion der Content-Architektur: Die Navigation der Website mit ihrem sich beständig erneuernden und erweiternden Content wurde konsequent auf nur zwei Navigationspunkte reduziert: „Programm“ und „Ihr Besuch“. Wer mehr erfahren möchte, navigiert über „Entdecken“. Der konsequente Einsatz ausdrucksstarker Bilder in Kombination mit typographischen Elementen schafft Übersichtlichkeit und garantiert eine deutlich verbesserte User Experience.
Some call it Echtzeit
Eine weitere Innovation ist die hochperformante Veranstaltungsliste, die Filtereinstellungen asynchron lädt, wodurch ein Reload der Seite vermieden wird. Die Ladezeiten wurden durch die Kombination von serverseitigem Caching und einem modernen Java-Script-Framework (vue.js) deutlich verkürzt, die üblichen Latenzen erheblich verringert. Ein Klick fühlt sich an wie ein Klick.


WYSIWYG – What You See Is What You Get
Administratoren und Redakteure werden als eine Zielgruppe von Webseiten häufig vergessen. Das beim Relaunch implementierte und mit dem Django Framework realisierte Drag&Drop-CMS/Frontend Editing verbessert die Usability der Seite nicht nur im Backend, indem Aufbau und Pflege erheblich vereinfacht werden, sondern auch für die Nutzer der Seite. Content kann auf Basis aktueller Zugriffszahlen schnell eingepflegt, umstrukturiert und laufend optimiert werden. What you see is what you get, eben.

Zusammenfassung
Content und Informationsarchitektur wurden radikal reduziert, die Performance deutlich verbessert und mit dem Drag&Drop-CMS ein Tool implementiert, das die User Experience im Backend und Frontend verbessert. Seit dem Relaunch konnte der Traffic um 20% gesteigert werden. Im Schnitt betrachtet ein Besucher 15% mehr Seiten und die Absprungrate konnte um 10% verringert werden. All das im Rahmen eines öffentlich vergebenen Kulturprojektes.
-
Kunde
Gürzenich Orchester Köln
-
Projekt
www.guerzenich-orchester.de
-
Dauer
4 Monate
-
Go-Live
September 2019
-
Team
1 Projektmanager
2 Designer
1 Frontend-Entwickler
1 Backend-Entwickler
1 IT Operator -
Systemwelt
DTS/Eventim (Ticketing-System)
Python/Django (Webframework)
Elastic Search (Onsite Suche)
Celery (Task-Management)
Sentry (Error Tacking)