Farbe und Bilder
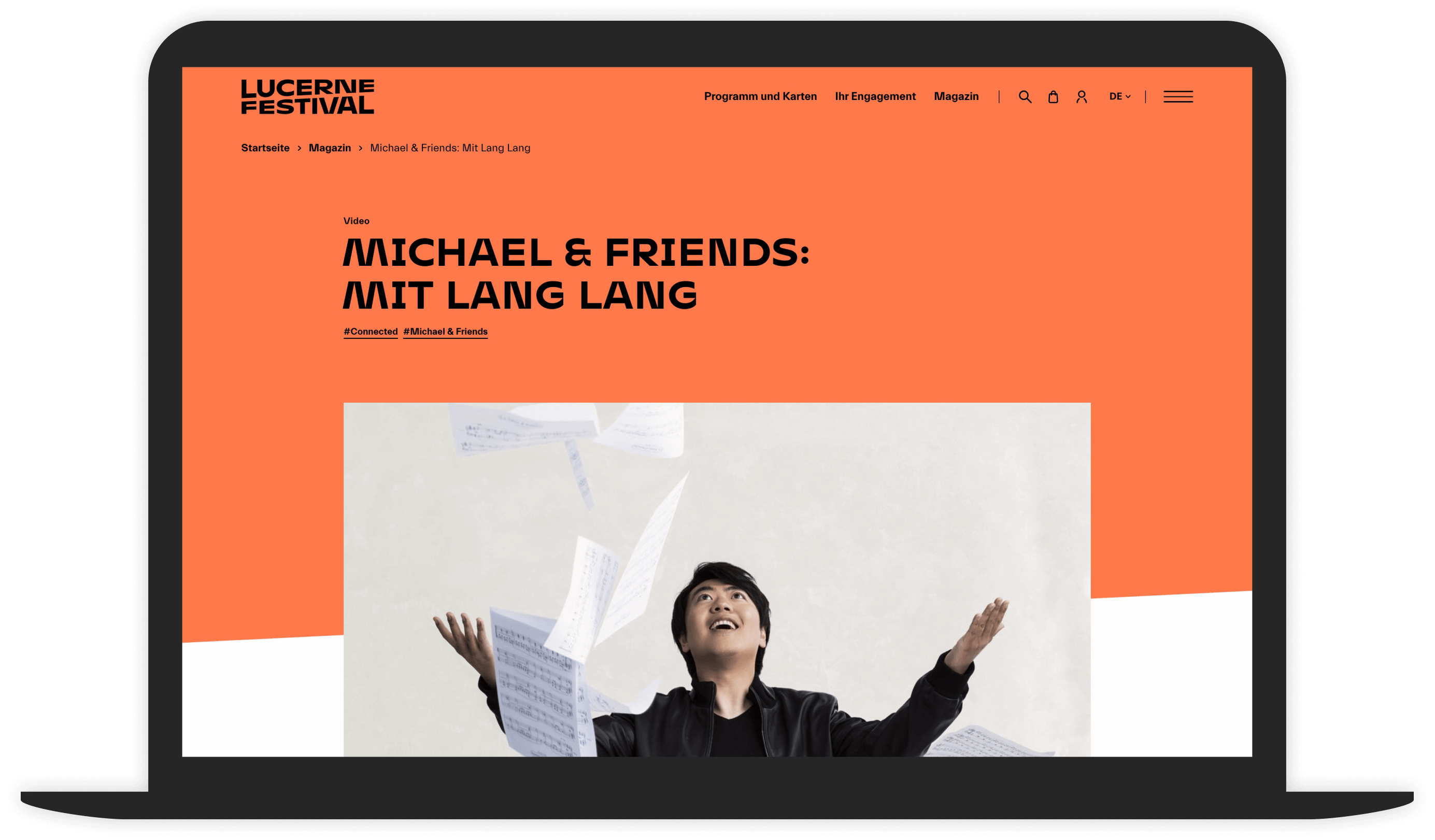
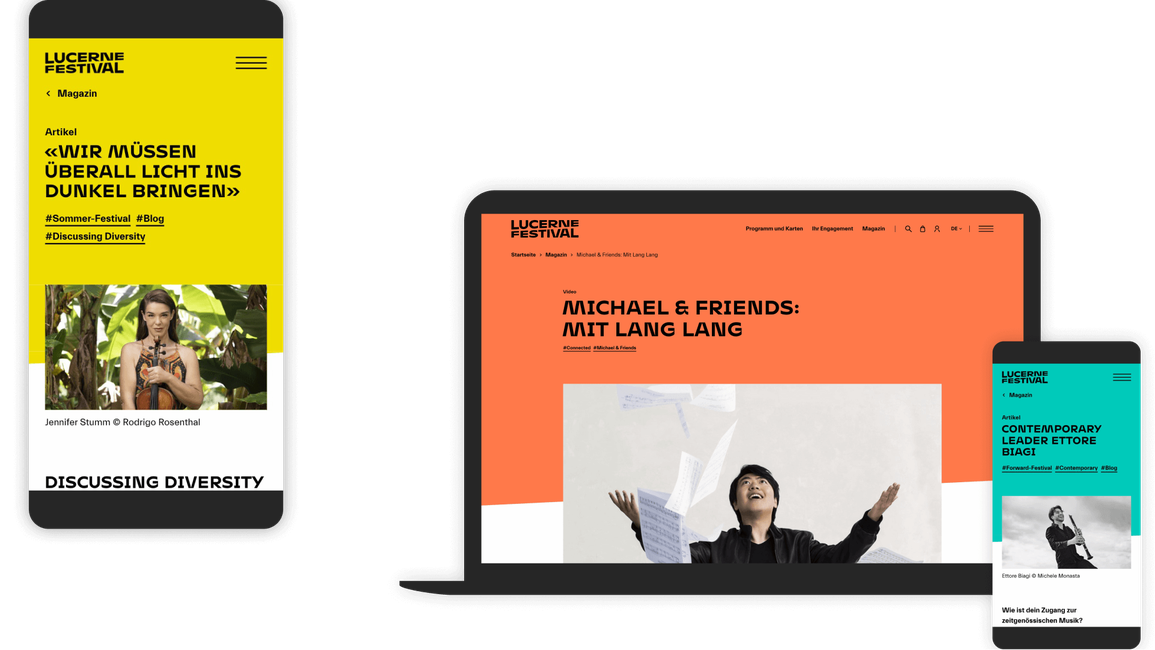
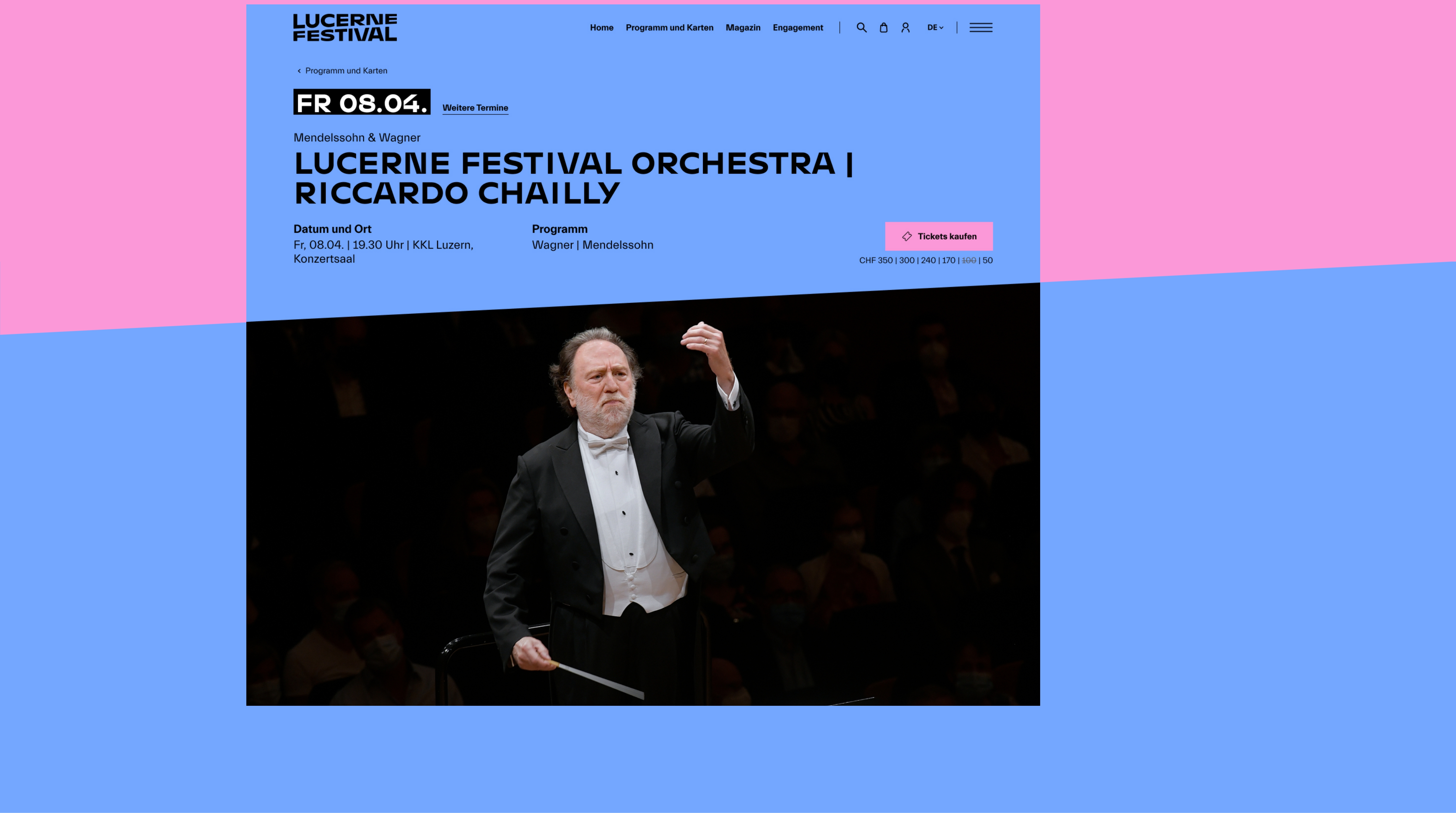
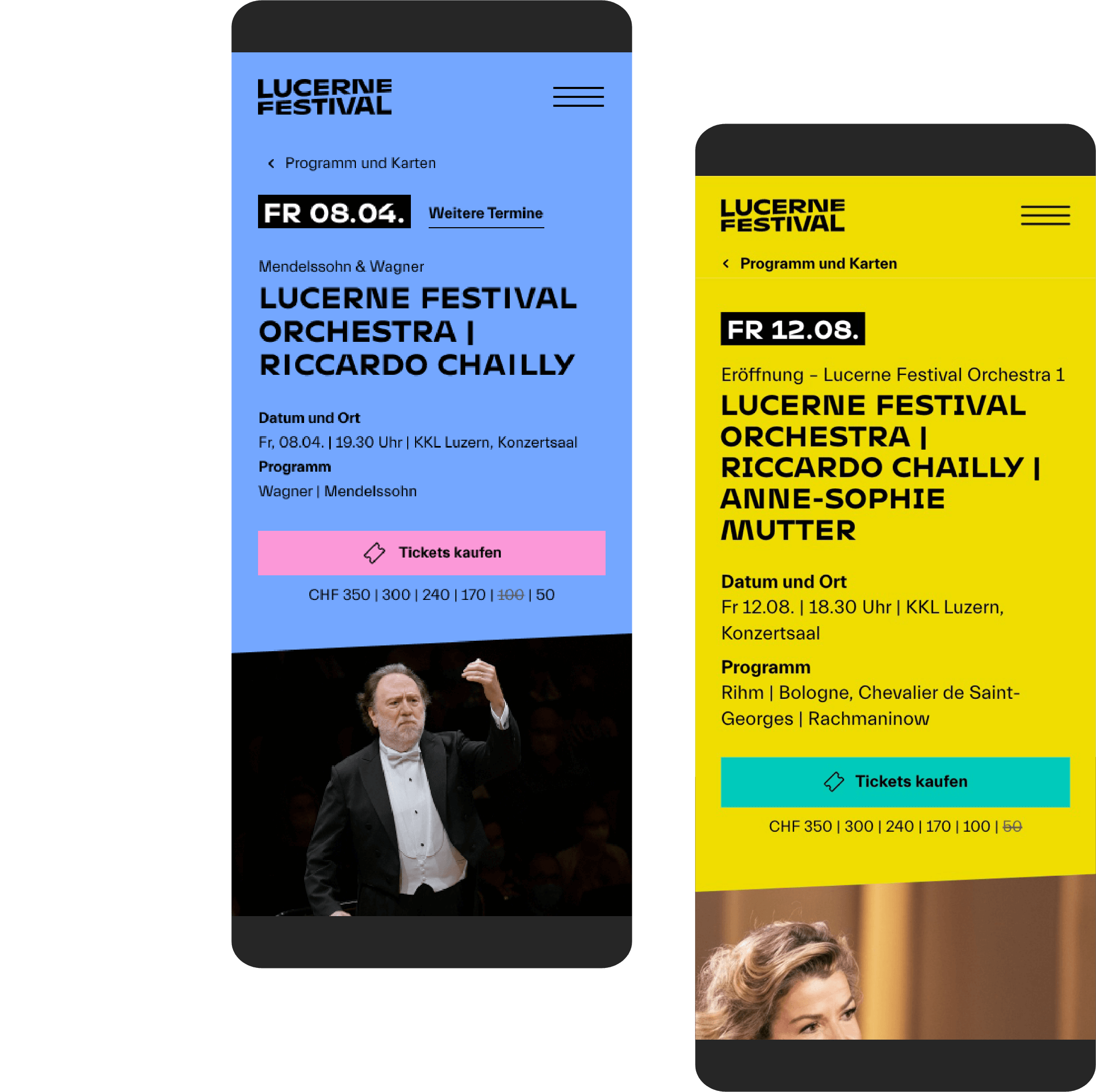
Die Basis für den Relaunch der Website war das neue Corporate Design von MetaDesign (CH). Ein Design, das sich aus der Dualität von großen Farbflächen und ausdrucksstarken Bildsymbolen ergibt und im Logo seine Entsprechung findet. Die direkte visuelle Adaption des Corporate Designs bildet ein einheitliches Bild zwischen Print und Digital. Lange Texte wurden für das Lesen am Bildschirm optimiert und strukturiert, damit Nutzer:innen einen schnelleren und besseren Überblick über die Inhalte bekommen. Die Texte können mit Bildern, Videos, Galerien, Veranstaltungen und Magazininhalten angereichert werden.



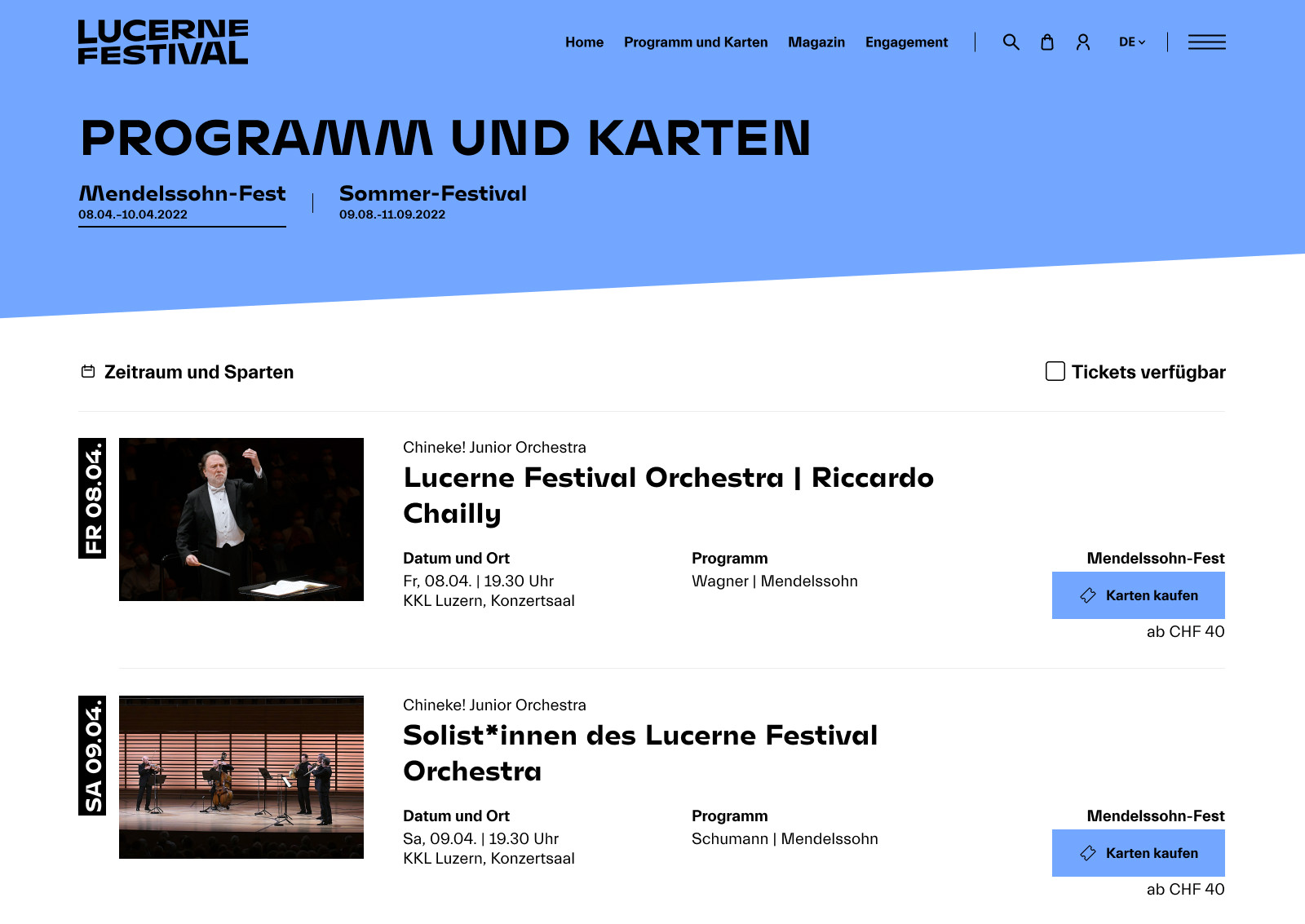
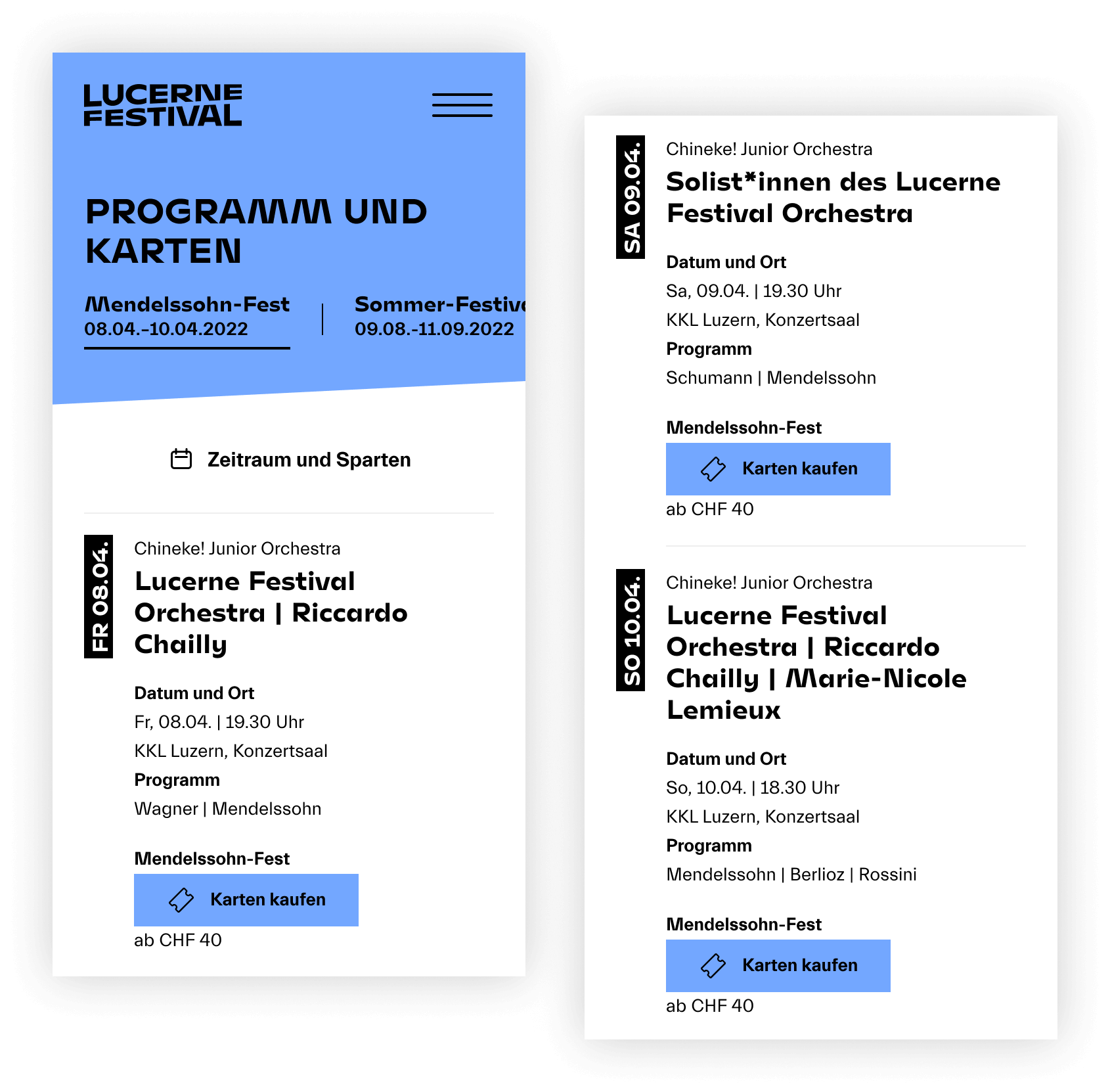
Alles Wichtige auf einen Blick
Die Detailansicht der Veranstaltungen wurde deutlich erweitert. Besucher:innen bekommen neben den Informationen zum jeweiligen Event auf einen Blick Folgendes angezeigt: Veranstaltungsort, Infos zur Anreise, ÖPNV, Parkmöglichkeiten, Garderobe, Barrierefreiheit, Rollstuhlplätze, Türöffnung, Späteinlass, Gastronomie, Ticketpreise und verfügbare Tickets. Durch diese Bündelung wird vermieden, dass für einen Veranstaltungsbesuch wichtige Informationen an unterschiedlichen Stellen aufgerufen werden müssen.


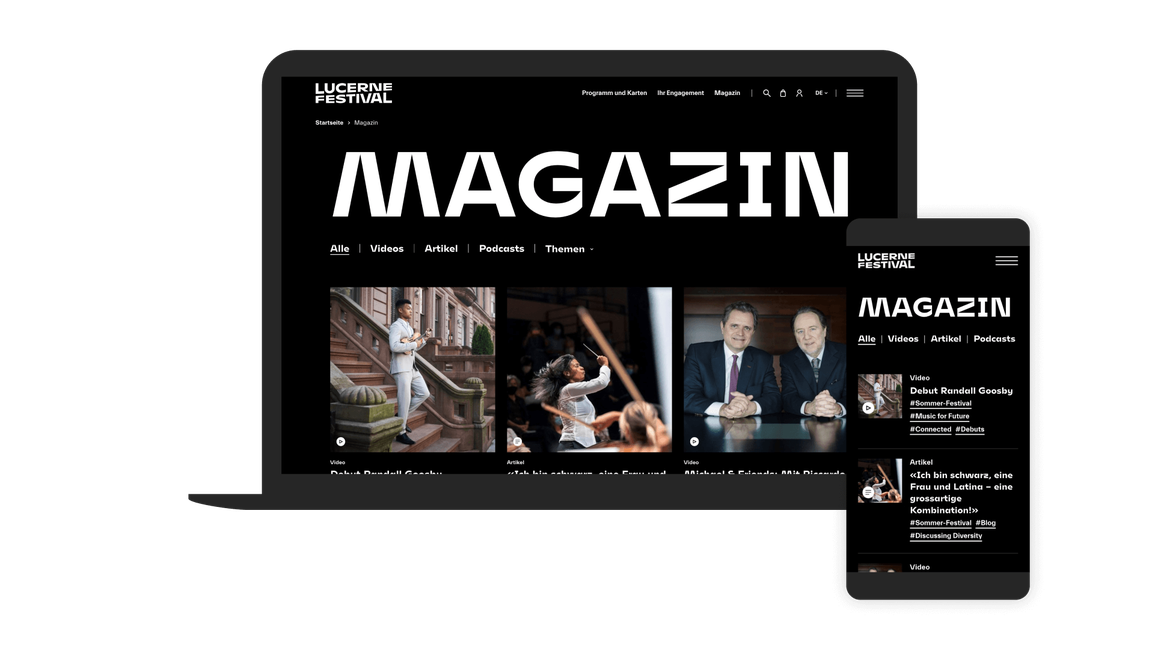
Das Magazin
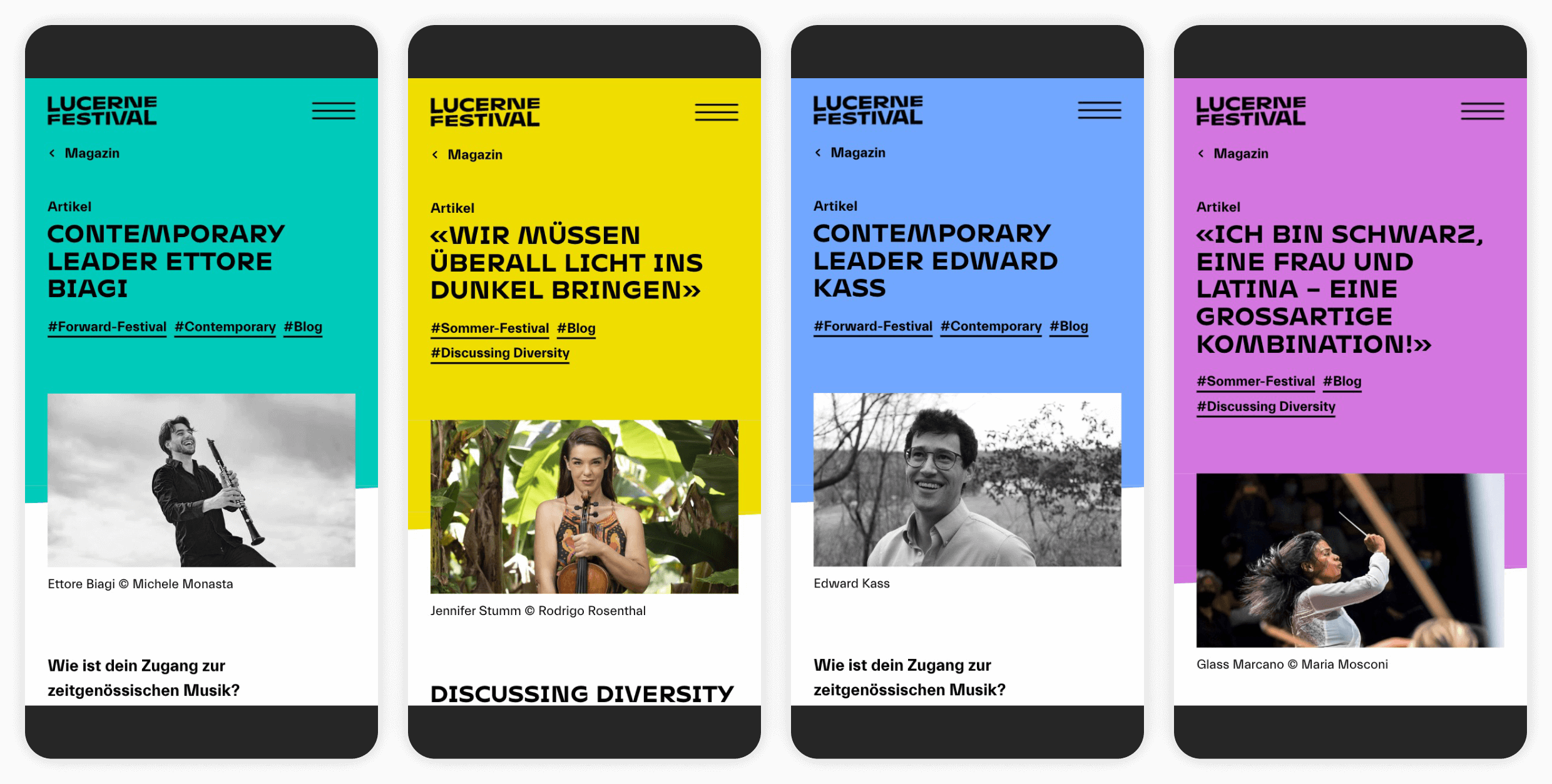
Das Magazin bündelt die redaktionell hochwertigen Inhalte, die ehemals an unterschiedlichen Bereichen auf der Seite zu finden waren, an einem zentralen, optisch hervorgehobenen Ort. Die einzelnen Beiträge teilen sich in drei Hauptkategorien auf: Videos, Artikel und Podcasts. Mithilfe von frei wählbaren Hashtags können Inhalte gekennzeichnet und gruppiert werden. Auf eigenständigen Seiten – z.B. https://www.lucernefestival.ch/de/magazin/connected – können Inhalte nun gesammelt und somit direkt von allen externen Plattformen wie z.B. Social Media, Newsletter etc. aufgerufen werden.

Zusammenfassung
Mittels einer UX-Recherche wurde das Verhalten der Besucher:innen analysiert und in anschließenden Interviews die pain points eruiert, um mit dem Relaunch das Erlebnis der Website optimieren zu können. In den Rechercheergebnissen schienen zwei zentrale Punkte auf, die verbessert werden sollten: Zum einen sollten die Informationen rund um die Veranstaltungen und Veranstaltungsorte besser zugänglicher werden, zum anderen Inhalte besser auffindbar sein. Auf beide Punkte wurde bei der Neugestaltung besonderer Wert gelegt.
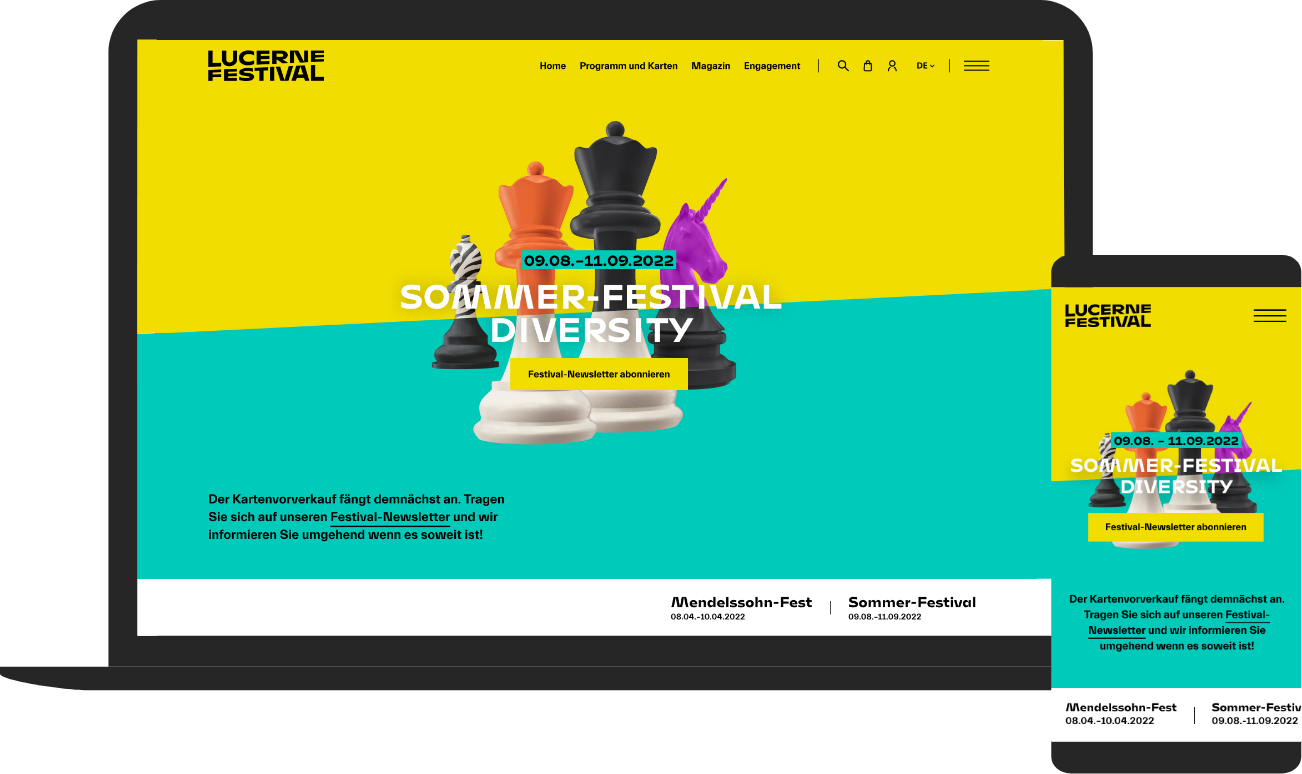
Da ab 2023 im Rahmen des Lucerne Festivals vier unterschiedliche Festivals stattfinden werden, war es zudem wichtig, die Home auf die verschiedenen Saisons auszurichten. Die einzelnen Bereiche können je nach Saison neu und umstrukturiert werden; während eines Festivals lassen sich Konzerttipps anzeigen. In der Zeit zwischen den Festivals können andere Elemente eingebunden und priorisiert werden. Mittels unseres intuitiv bedienbaren Content Managament Systems ist die einfache und schnelle Gestaltung der Inhalte einzelner Seiten möglich und Redakteur:innen können ohne großen Aufwand auf die unterschiedlichen Festivalzeiten reagieren.
-
Kunde
Stiftung Lucerne Festival
-
Projekt
www.lucernefestival.ch
-
Dauer
9 Monate
-
Go-Live
Sommer 2022
-
Team
1 Projektmanagerin
1 UX Designer
1 UI Designer
1 Frontend-Entwickler
1 Backend-Entwickler
1 IT Operator -
Systemwelt
SECUTIX (Ticketing-System)
442Hz (Distribution Software)
Python/Django (Backend Webframework)
Elasticsearch (Onsite Search Engine)
Celery (Task-Management)
Sentry (Error Tacking)