
Magazin
Das neu geschaffene Magazin ist eines der zentralen Elemente der neuen Website. Dort präsentiert das Beethovenfest Videos, Interviews, Podcasts und Artikel rund um das Festival und seine Künstler:innen und wird so ganzjährig zum Publisher hochwertigen redaktionellen Contents. Inhalte werden an prominenter Stelle gebündelt und im Zuge konsequenter Digitalisierung können Printkosten gespart und Workflows vereinfacht werden.


Mehr App als Website
Das Frontend wurde mittels NUXT.js Framework als "Progressive Web Application" realisiert. Vorteil dieser modernen Web-Technologie ist die exzellente Performance – es werden nur die Daten übertragen, die wirklich zum Rendern einer einzelnen Page benötigt werden. Zudem bietet das Framework ganz neue gestalterische Möglichkeiten. So lassen sich unglaublich dynamische Seiten realisieren, die eine hohe Qualität in der UX erlebbar machen. Es gibt keine harten Page-Loads mehr, jeder Request/Klick lädt Daten unmittelbar asynchron nach. So lassen sich Transitions zwischen Pages genauso realisieren wie dynamische Filter für Listen-Darstellungen oder Seitenelemente, die beim Scrollen erst nachgeladen werden.
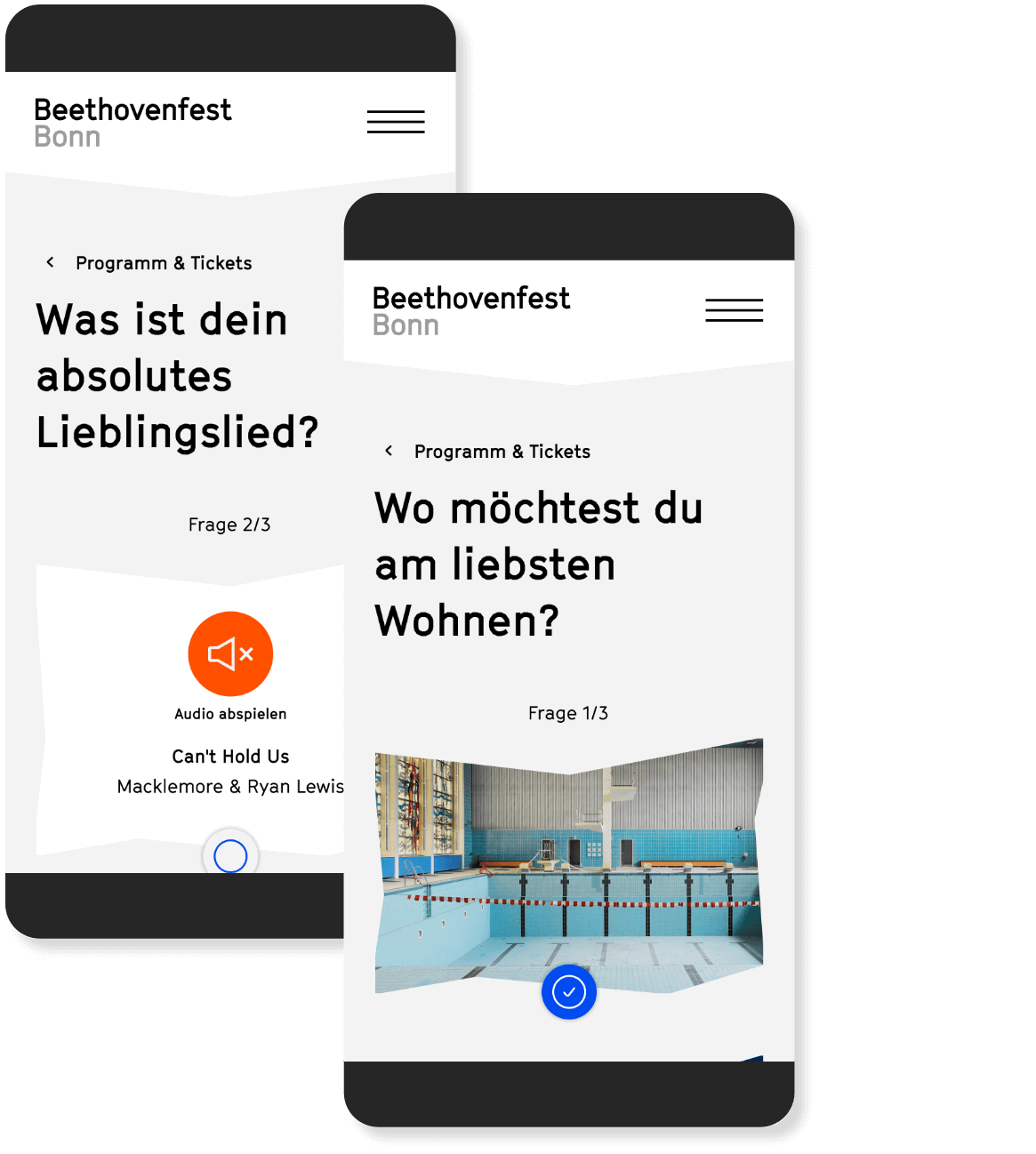
Konzert-O-Mat
Ein neu entwickeltes Feature ist der Konzert-O-Mat als Ergänzung und Alternative zum klassischen Spielplan. Unentschlossene oder User:innen, die sich überraschen lassen wollen, können eine Reihe von Fragen beantworten – etwa: Was ist deine Lieblingsjahreszeit? – und bekommen eine Konzertempfehlung. Redakteur:innen legen im CMS fest, welche Konzerte welcher Jahreszeit zugeordnet werden und auf Basis der Antworten werden Veranstaltungsvorschläge unterbreitet. Hinterlegt werden Fragen, die nicht in direktem Zusammenhang mit der Konzertwelt / klassischer Musik stehen, um einen Unterschied zum Spielplan-Filter zu bieten. So sollen Berührungsängste für weniger klassikaffine oder jüngere User:innen abgebaut werden.

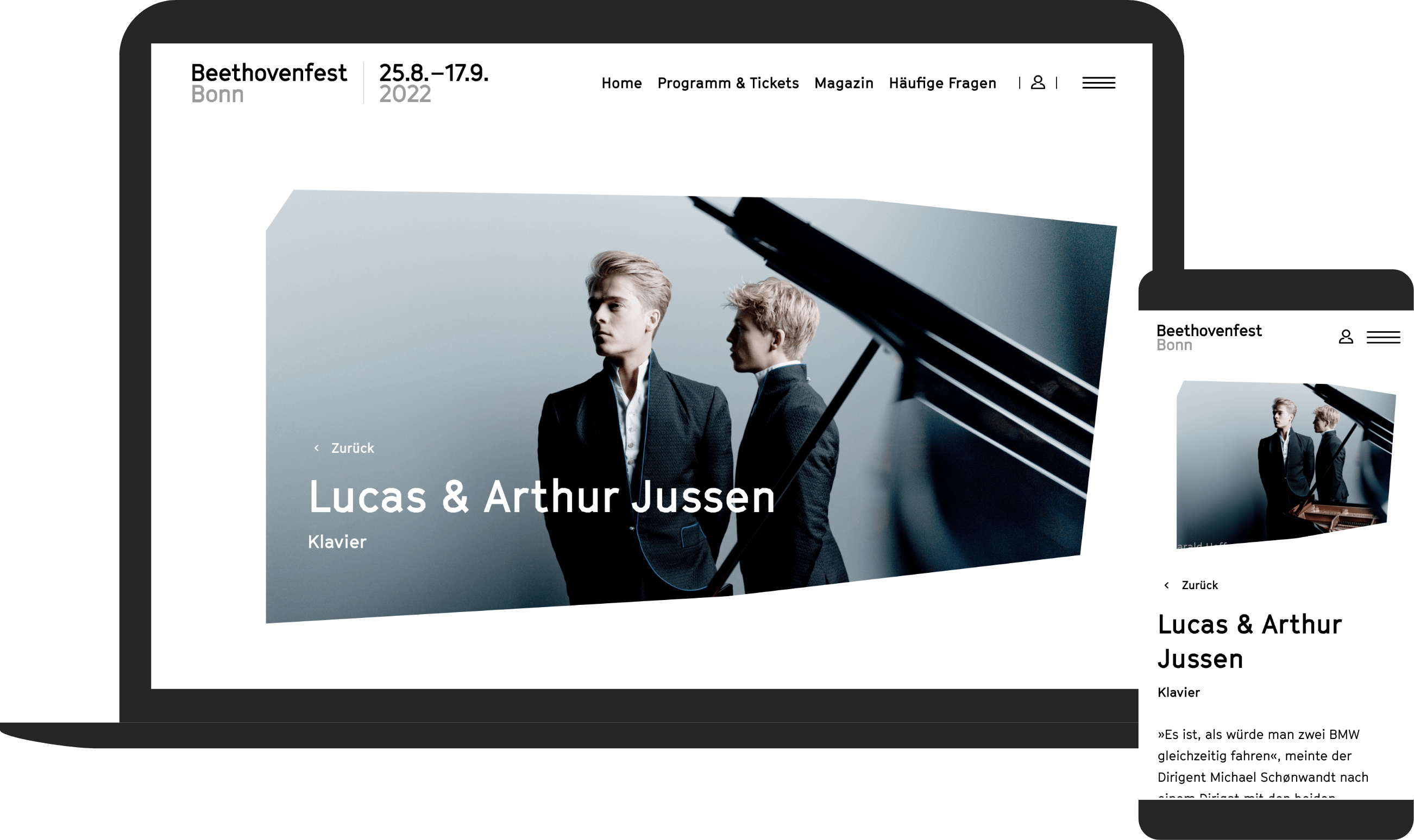
Details
Aus dem Programm wird zu den Detailseiten der Künstler:innen verlinkt, die mit Inhalten und Verlinkungen angereichert werden können. Etwa: nächste Termine, Bilder, Links zu Videos, Interviews, Podcasts usw. So werden für User:innen relevante Informationen gebündelt, um User Journeys zu vereinfachen, Suchmaschinenergebnisse zu verbessern und Absprungraten zu verringern.


Zusammenfassung
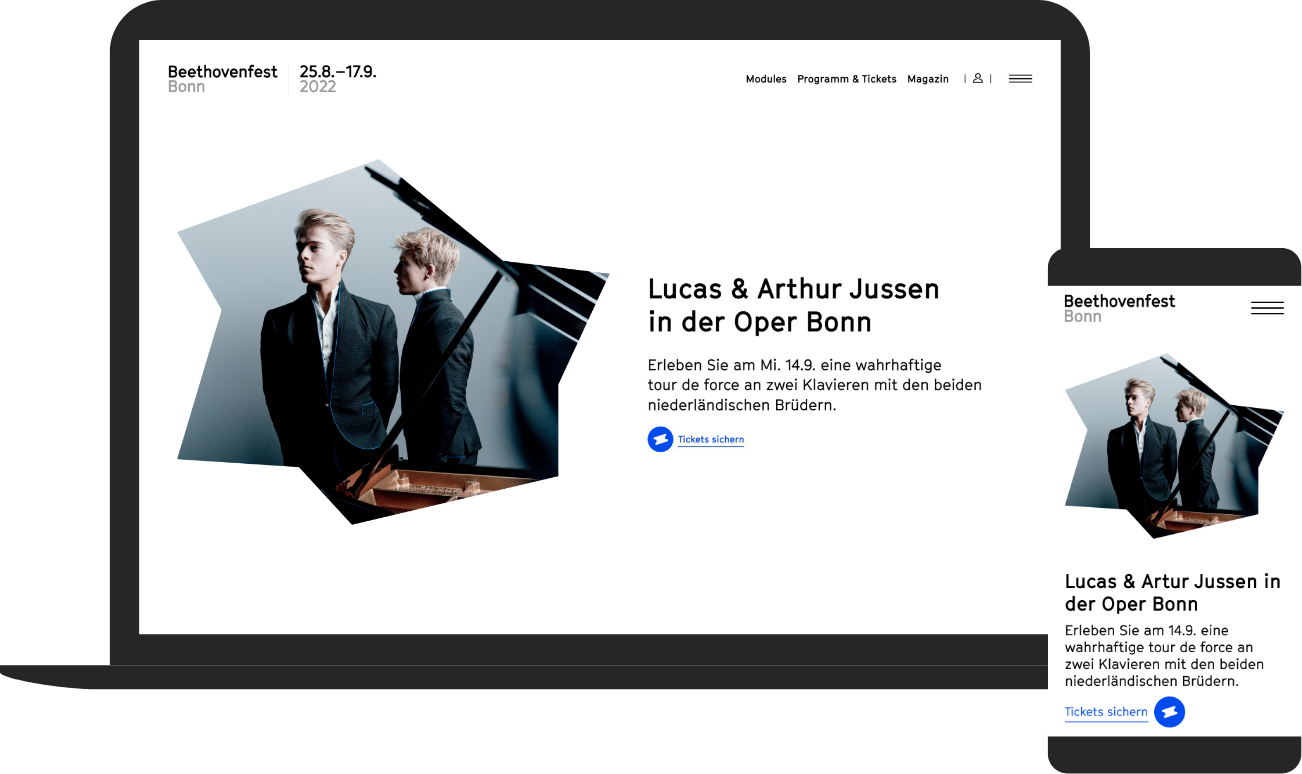
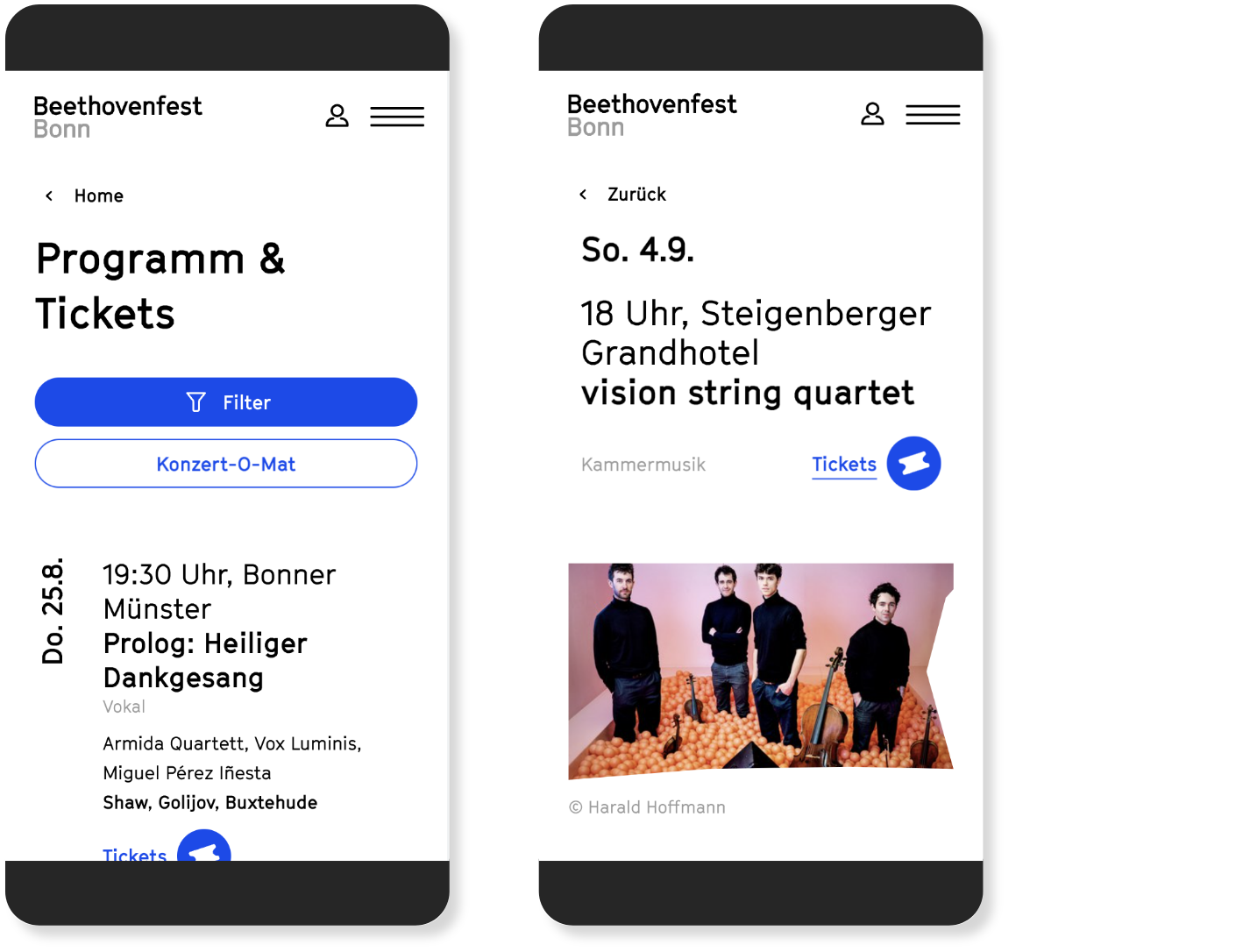
Auf Basis des CI-Guides von Boros, Berlin, der kantige, knallig bunte Formen vorgibt, haben wir für den Relaunch animierte Elemente auf der Home entworfen, die, je nach hinterlegtem Soundfile, die Form der Animation verändern. Die Navigation wurde auf die zentralen Punkte hin optimiert, Veranstaltungsübersicht und Detailseiten klar strukturiert und ein neuer Ticketshop als Overlay eingebunden, sodass die jeweilige Seite zum Kauf nicht verlassen werden muss und schneller mehrere Karten gekauft werden können.
Mittels unseres intuitiven CMS können Seiten schnell und einfach gestaltet und geändert werden, ohne großen Aufwand kann auf die unterschiedlichen Festivalzeiten (vor der Programmveröffentlichung, vor dem VVK-Start, während des Festivals, nach dem Festival) reagiert werden.
-
Kunde
Internationale
Beethovenfeste Bonn gGmbH -
Projekt
www.beethovenfest.de
-
Dauer
6 Monate
-
Go-Live
April 2022
-
Team
1 Projektmanagerin
1 UI Designer
1 UX Designer
1 Frontend-Entwickler
1 Backend-Entwickler -
Systemwelt
Egocentric Systems (Ticketing-System)
Python/Django (Backend Webframework)
Nuxt.js (Frontend vue.js Framework)
Celery (Task-Management)
Sentry (Error Tacking)