Herausforderungen
Der Relaunch der Kölner Philharmonie umfasste deutlich mehr als ein einfaches Redesign einer bestehenden Website. Auch Vertriebsfragen, der direkte Kartenverkauf und die Optimierung des Corporate Designs mussten berücksichtigt bzw. umgesetzt werden. Zudem sollte eine tiefgreifende Restrukturierung der vielfältigen Angebote des renommierten Hauses ermöglicht werden, um eine Erhöhung der Nutzerzugriffe und die Gewinnung von Neukunden zu garantieren.
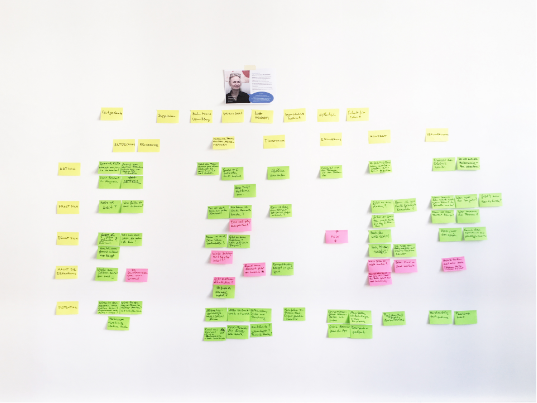
Die Erkenntnisse aus unserem User-Experience Workshop waren unglaublich wertvoll – für alle Stakeholder.


Prozess
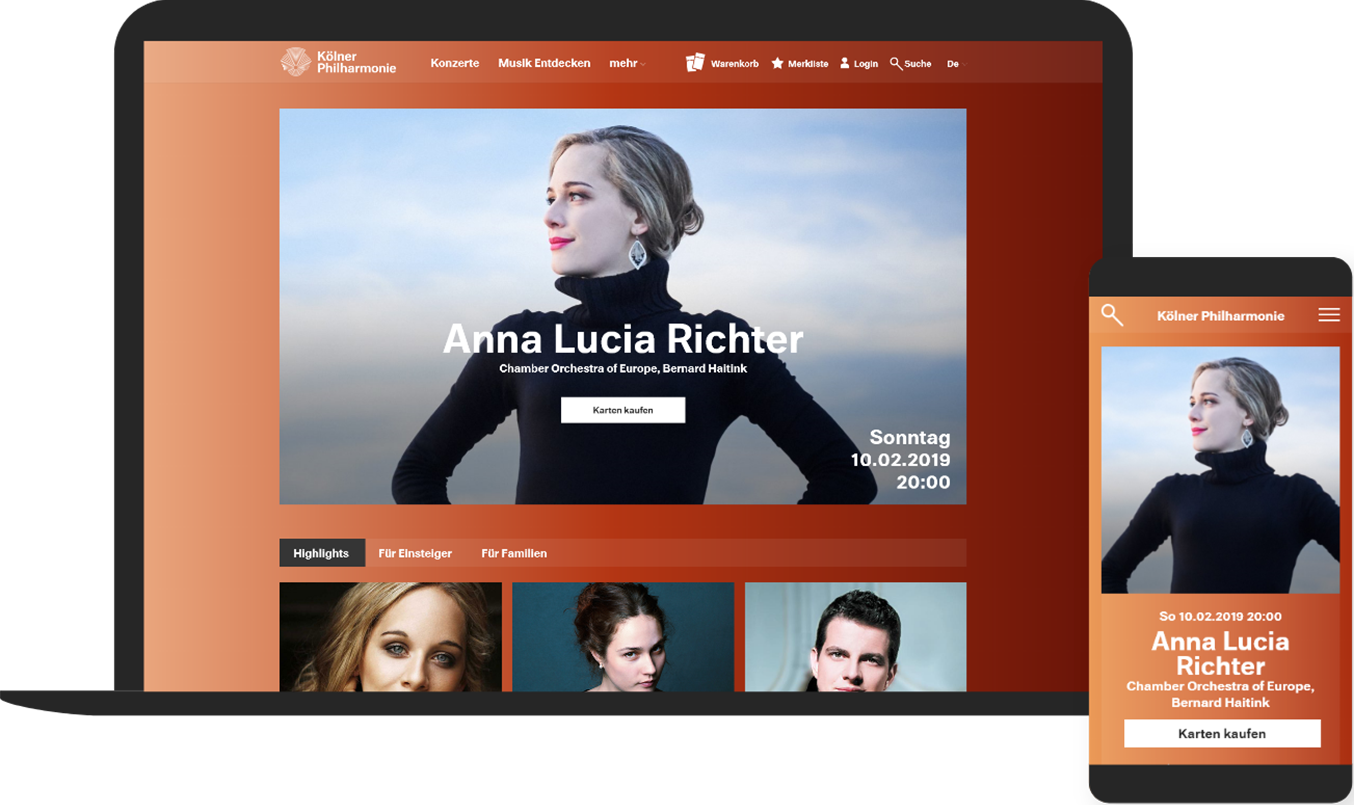
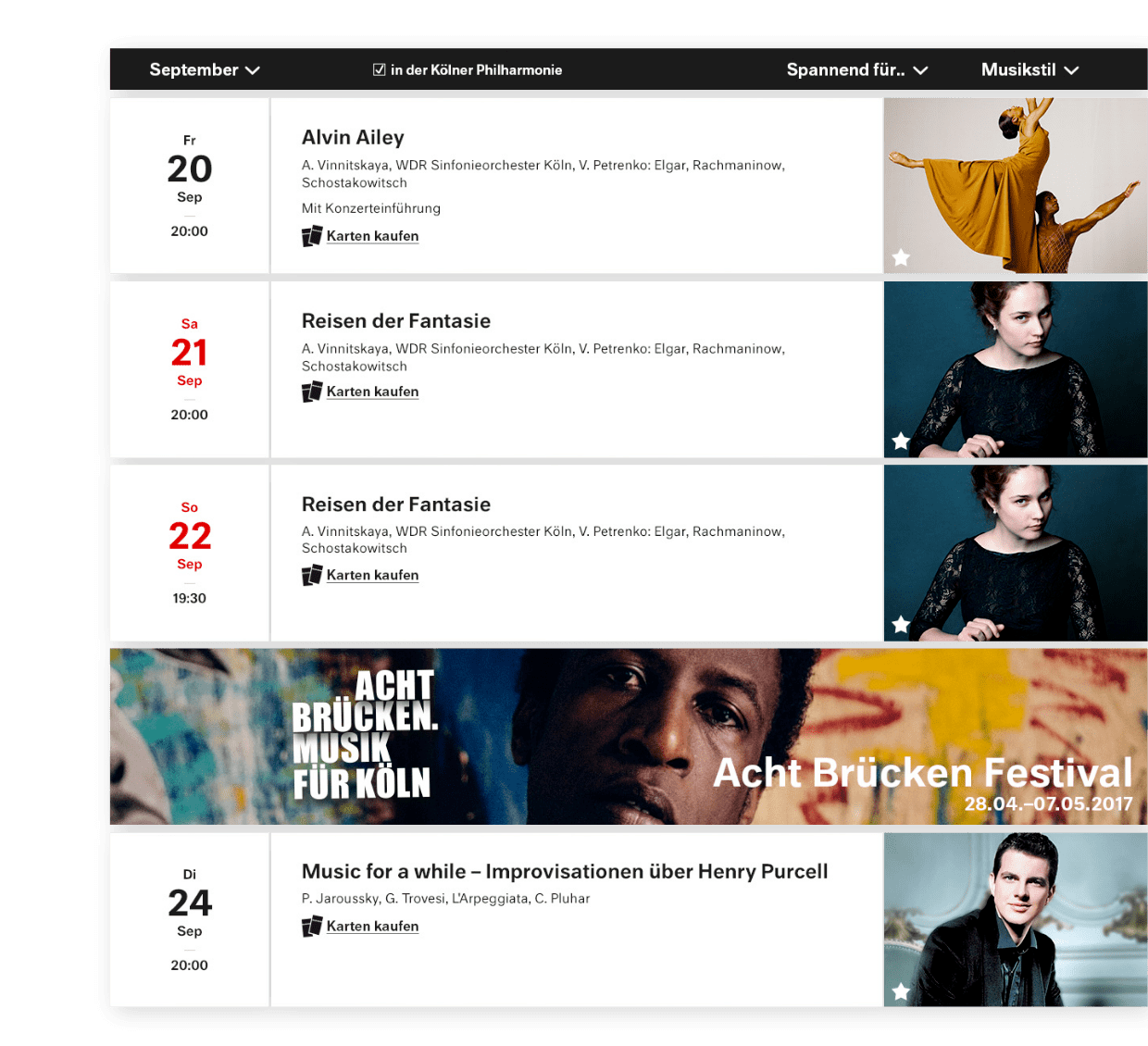
Gemeinsam mit sämtlichen Stakeholdern der Kölner Philharmonie haben wir in mehreren Workshops die Ausrichtung der neuen Website von Grund auf neu entwickelt. Unter anderem wurden die unterschiedlichen Personas erarbeitet, eine User Experience Map erstellt und die Gesamtvision für die neue Website definiert. Abgeleitet daraus wurden Veranstaltungen in der Hauptnavigation in zwei große Kapitel geclustert: „Konzerte“ (chronologischer Veranstaltungskalender) und „Musik entdecken“ (Reihen und Pakete). Umgesetzt wurde das neue Nutzererlebnis konsequent Mobile-First.

Zusammenfassung
Der tiefgreifende Relaunch hat dafür gesorgt, dass schon nach sechs Monaten 10% mehr mobile User das Informationsangebot des Hauses genutzt haben. Durch den neuen, effizienten und intuitiv zu nutzenden Veranstaltungskalender wurde der oft komplizierte Ticketkauf deutlich vereinfacht. Die konsequente Abbildung des Brand-CI der Kölner Philharmonie steigerte zudem die Wiedererkennbarkeit des Hauses über die verschiedenen Plattformen und Touchpoints hinweg.
-
Kunde
KölnMusik GmbH
-
Projekt
www.koelner-philharmonie.de
-
Dauer
6 Monate
-
Go-Live
Oktober 2018
-
Team
1 Projektmanager
1 Designer
2 Frontend-Entwickler
1 Backend-Entwickler
1 IT Operator -
Systemwelt
EVIS (Distributionssoftware)
DTS/Eventim (Ticketing-System)
Python/Django (Webframework)
Celery (Task-Management)
Sentry (Error Tacking)