Neue Struktur
Vornehmliches Ziel der Website der HfK ist es, die Angebote der Hochschule zu profilieren und bekannt zu machen, neue Studieninteressierte aus dem In- und Ausland zum Studium zu inspirieren und als Studierende zu gewinnen. Zudem soll die Imagebildung gegenüber anderen Hochschulen in Deutschland und Europa ausgebaut. Die Website spricht ganz unterschiedliche Zielgruppen an: u.a. Studierende, Studieninteressierte und kulturinteressierte potenzielle Besucher. Dieser breiten Spanne an Zielgruppen galt es mit dem Relaunch Rechnung zu tragen.

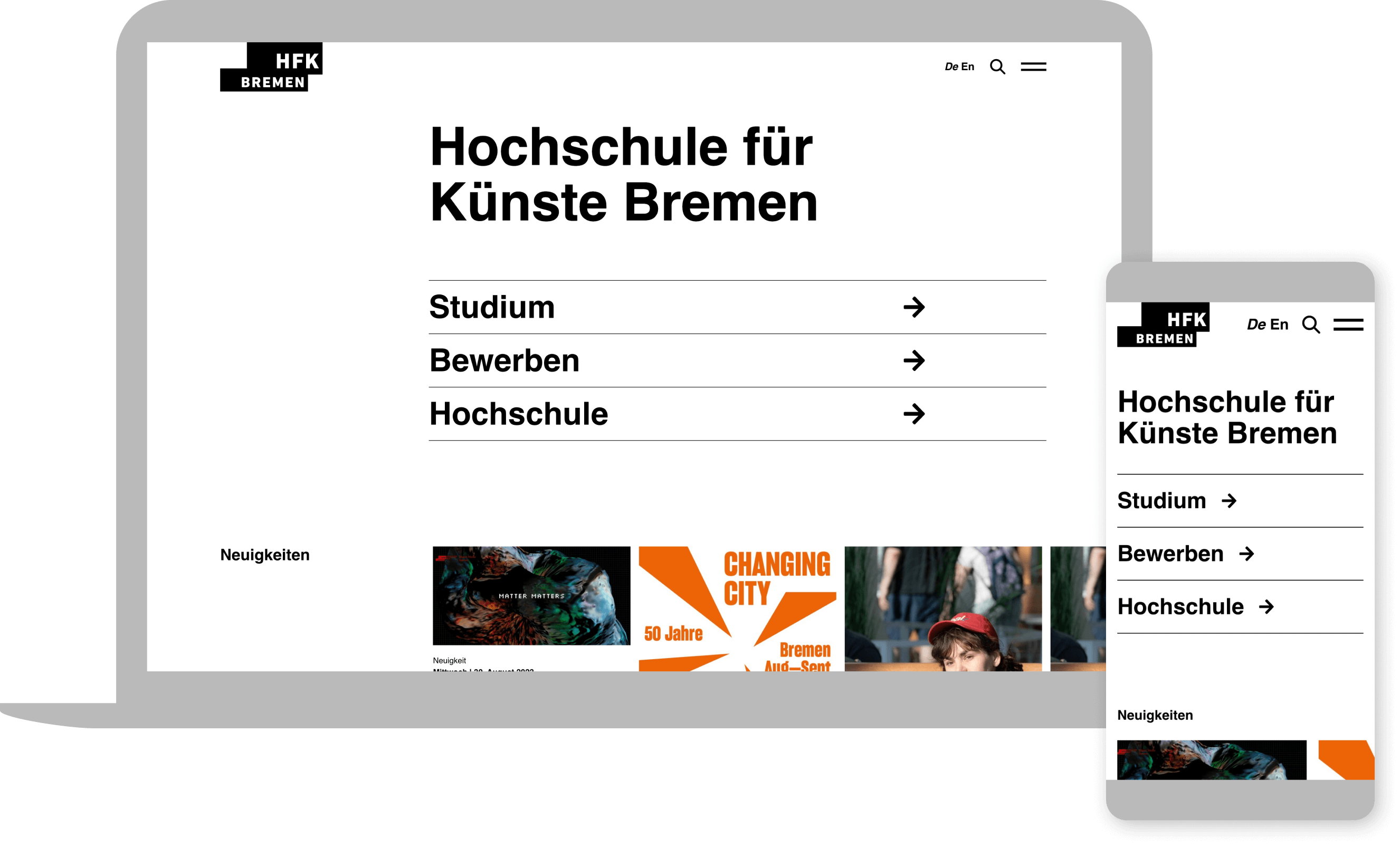
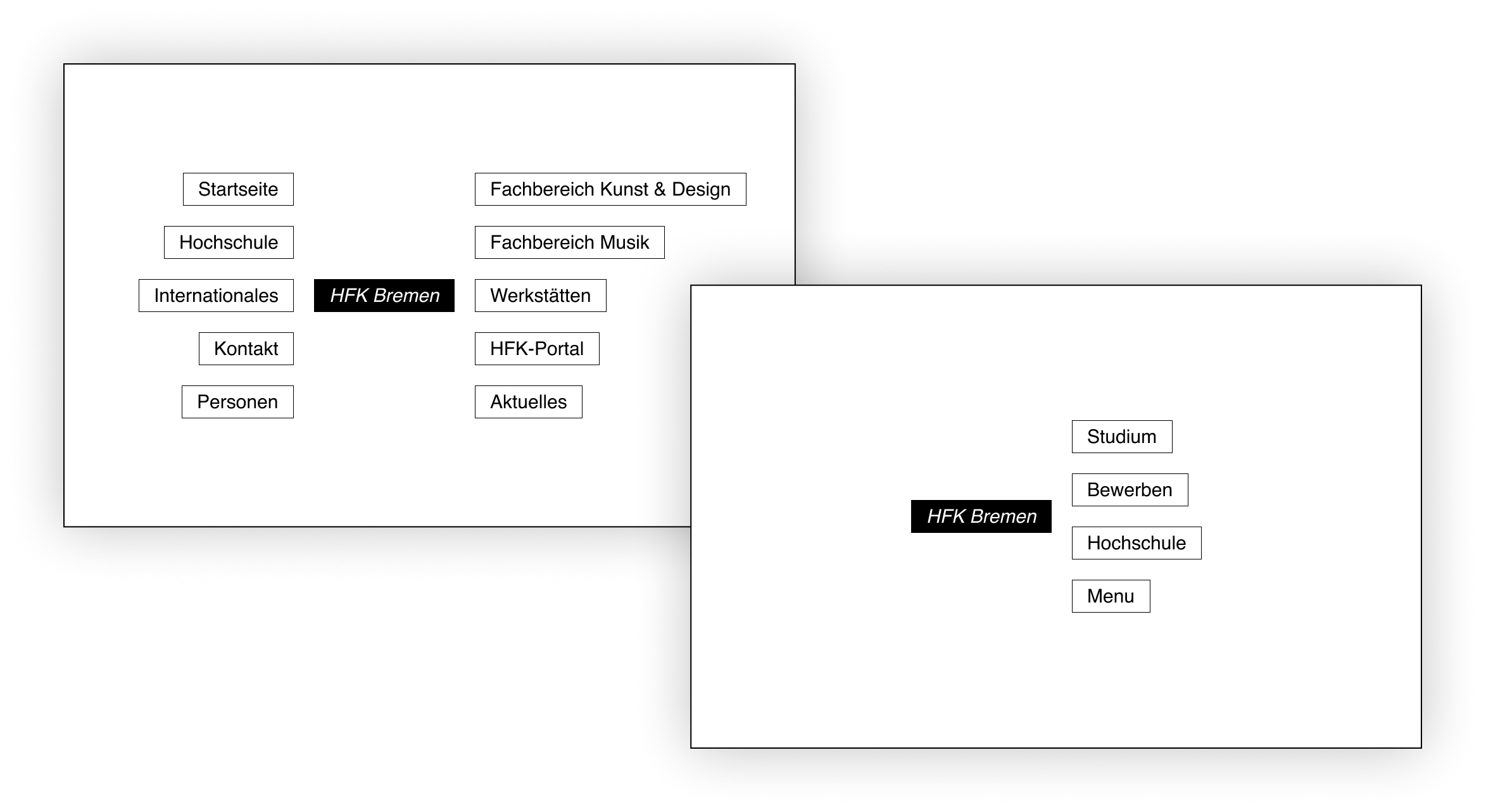
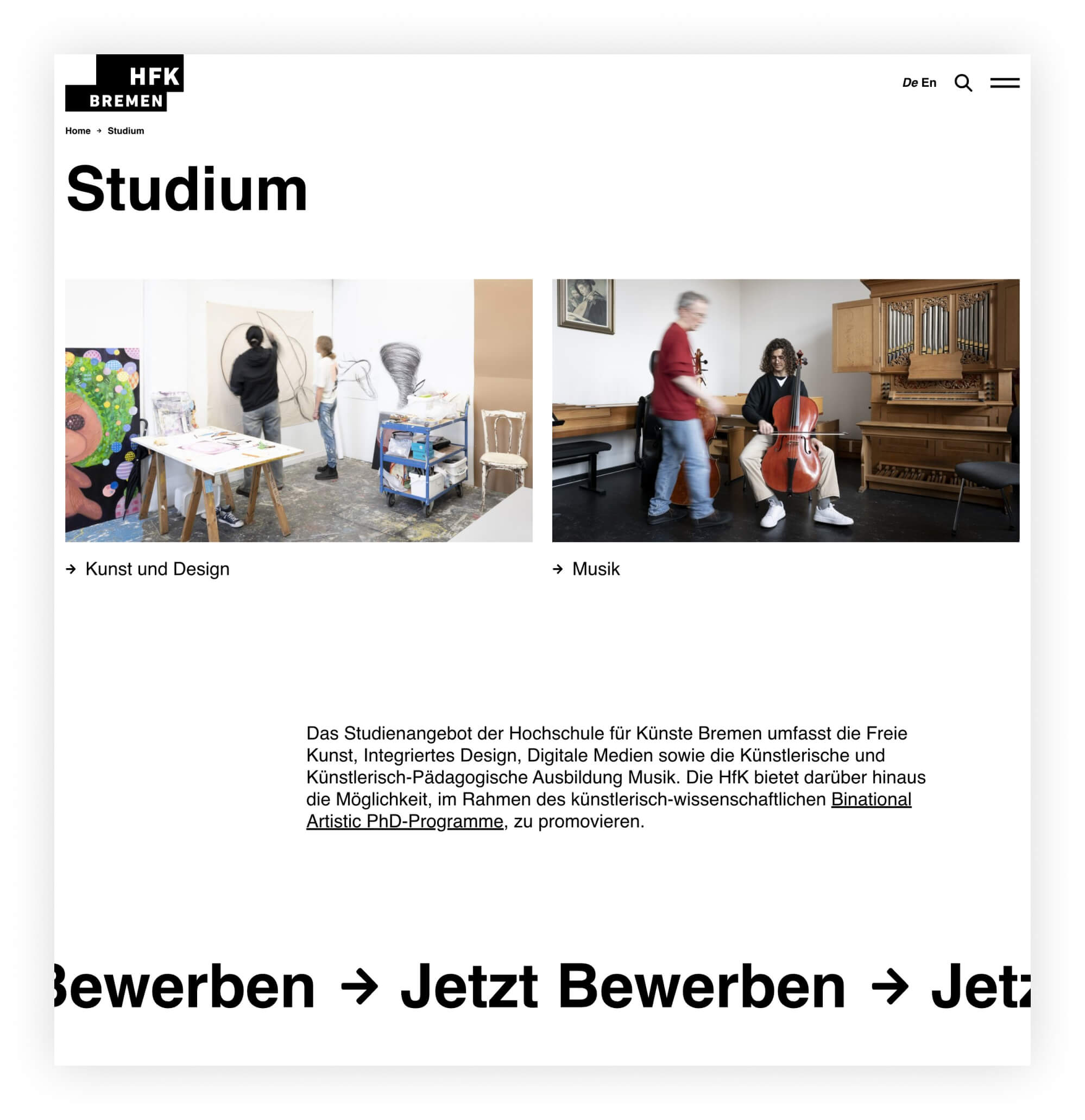
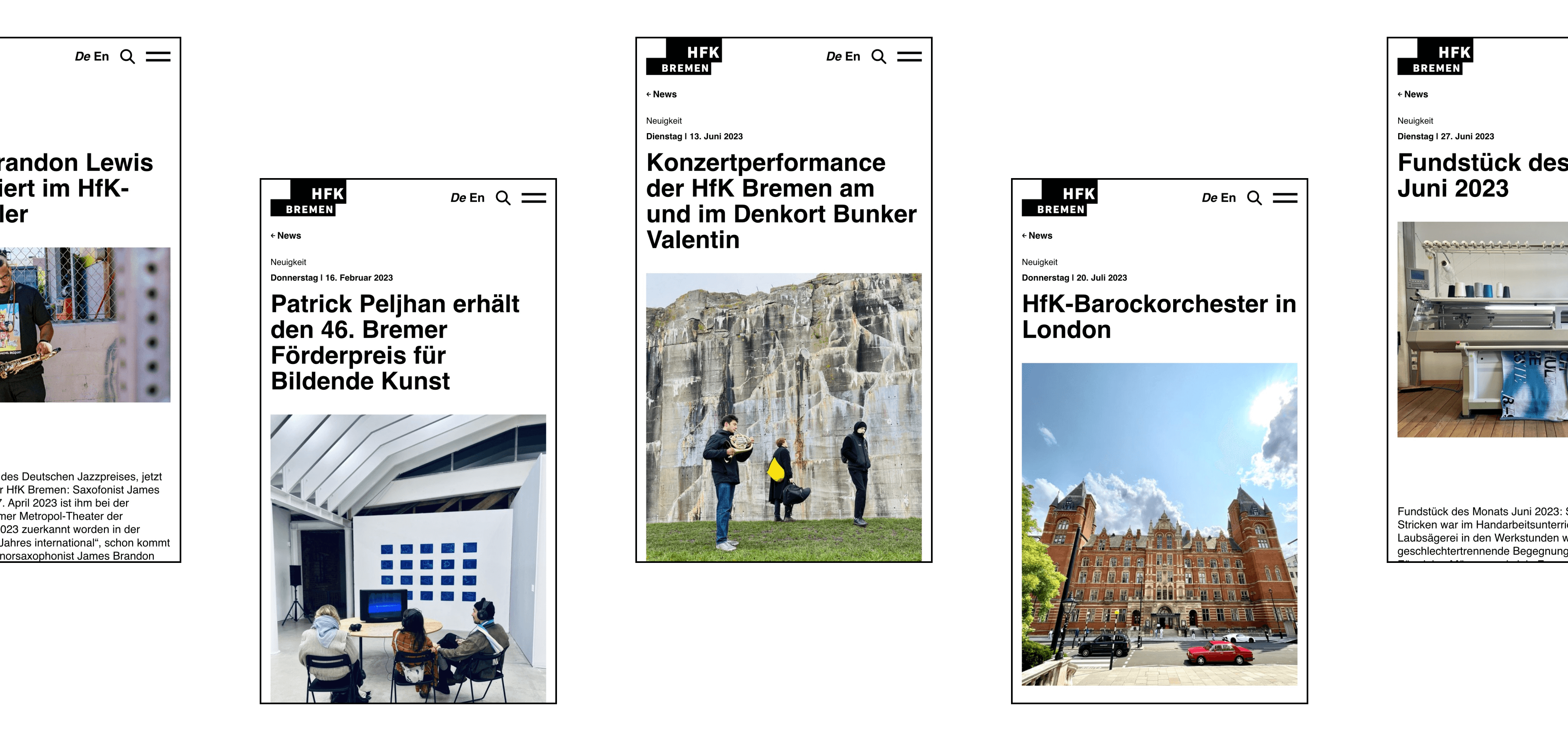
Die größte Herausforderung bestand darin, eine neue Seitenstruktur zu implementieren, die Vielzahl der Seiten neu zu hierarchisieren und insbesondere auf der Startseite und im Menü eine klare und intuitive Navigation zu schaffen. Die Fachbereiche und Studienangebote wurden in den Vordergrund gerückt, es wurde eine übersichtliche Eventliste installiert und die Events der beiden Fachbereiche Musik und Kunst und Design vereint. Hinsichtlich der UX ist der identische Aufbau der Seiten der einzelnen Studiengänge besonders hervorzuheben. Dies vereinfacht die Orientierung und Navigation für (zukünftige) Studierende, Lehrende und Besuchern gleichermaßen.
Die gestalterische Vorlage für die Seite lieferte die Design Agentur Boros aus Berlin.



Personen
Ein wichtiges Element der Seite, insbesondere für Studierende und Lehrende, ist die Organisation und Abbildung der an der HfK tätigen Personen. Nutzer:innen können sich in zwei unterschiedlichen, alphabetisch organisierten Listenansichten einen Überblick verschaffen, oder die auf Elasticsearch basierende, leistungsstarke Personensuchmaschine nutzen mit erweiterten Filtermöglichkeiten nach Events, Personen, Studium, Neuigkeiten, und Presse. Die Daten stammen aus der HfK-eigenen Verwaltungssoftware, die angebunden wurde. In der Personen-Detailansicht finden sich in übersichtlicher Darstellung sämtliche relevanten Informationen, von der Vita, Fachbereichszugehörigkeit, Kontakmöglichkeit bis hin zu Lehrangeboten.

Instagram & Microsites
Die neue Website der HfK Bremen soll nicht nur einen schnellen und einfachen Überblick über die unterschiedlichen Angebote der Hochschule vermitteln, sondern auch die Studienergebnisse und künstlerischen Tätigkeiten der Studierenden abbilden und bündeln. Vieles, was Studierende und Lehrende gestalten, wird auch online präsentiert. Es existiert ein breites Spektrum an Microsites und Instagram-Profilen, auf denen es die künstlerischen Forschungsarbeiten der zahlreichen Studios, Klassen, experimentellen Interaktionen und Projekte der Fachbereiche Musik sowie Kunst & Design zu entdecken gibt. Diese werden nun über die neue Seite gebündelt und und zugänglich gemacht. Für die Redakteur:innen der Seite wurde im Backend eigens Oberfläche zum Einpflegen der unterschiedlichen Kanäle und Inhalte implementiert. Diese werden dann im Wechsel auf der Seite angezeigt.
Zusammenfassung
Ein besonderes Augenmerk im Rahmen des Relaunches der HfK Bremen liegt auf der bestmöglichen User Experience. Die neue Website präsentiert nicht nur das breite Angebotsspektrum der Hochschule für die unterschiedlichen Zielgruppen, die Seite soll auch ein gut anwendbares (Recherche-) Instrument für Studierende und Lehrende im Rahmen ihrer Studien bzw. Arbeit sein. Sie soll einen umfassenden Überblick über die vielen verschiedenen Studienangebote, Personen, künstlerischen Tätigkeiten und Events bieten. Zu diesem Zweck wurde u.a. sämtliche Events und News der vergangenen Jahre der alten Website importiert und eine Kalenderfunktion implementiert, die auch in die in der Vergangenheit liegenden Events abbildet.

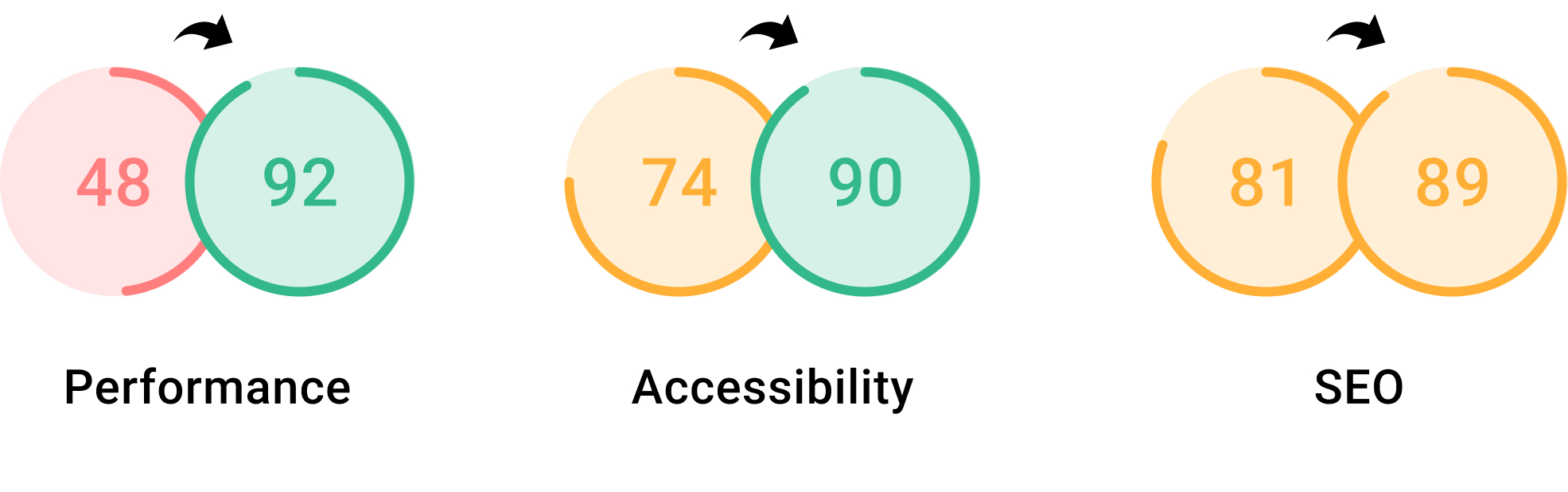
Die Verwendung von REST-APIs in Verbindung mit Nuxt.js ermöglicht eine effiziente Datenverarbeitung und ein reibungsloses Nutzererlebnis. Diese Kombination aus headless Architektur und leistungsstarkem Rendering trägt dazu bei, dass die Website Bestnoten in puncto Performance erreicht und somit die Erwartungen an eine moderne und effektive Online-Präsenz erfüllt.
-
Kunde
Hochschule für Künste Bremen
-
Projekt
www.hfk-bremen.de
-
Dauer
10 Monate
-
Go-Live
Herbst 2023
-
Team
1 Projektmanagerin
1 Designer
1 Frontend-Entwickler
1 Backend-Entwickler
1 IT Operator -
Systemwelt
Python/Django (Webframework)
Nuxt.js/vue.js (Frontend Framework)
Elastic Search (Onsite Suche)
Celery (Task-Management)
Sentry (Error Tacking)