Programm und Tickets
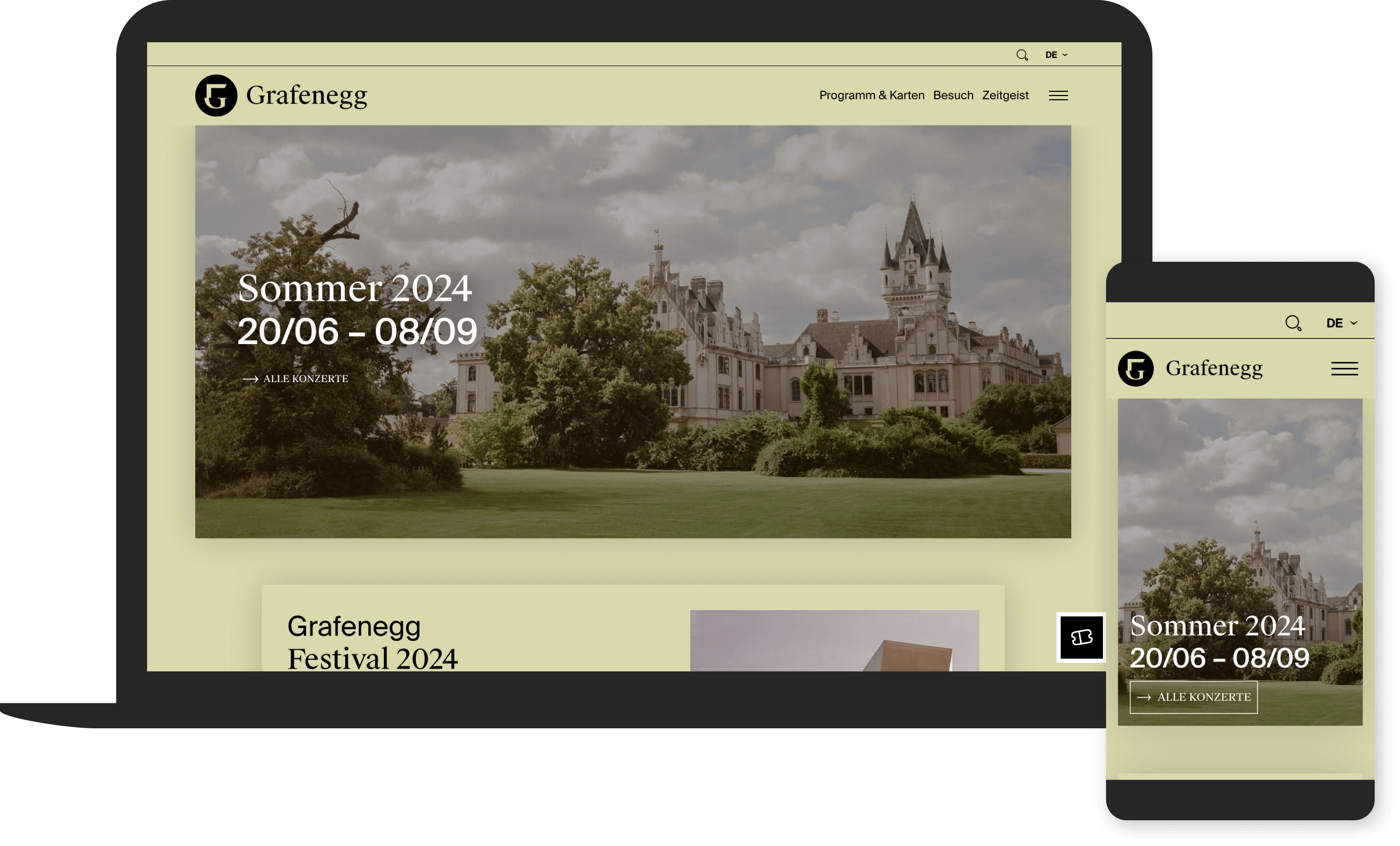
Im Rahmen der Neugestaltung der Website von Grafenegg wurden die Navigation und Struktur vereinfacht und dem Auftritt ein neues, modernes und ausdrucksstarkes Design verliehen. Ein zentrales Anliegen war außerdem die deutliche Verbesserung der User Experience – u.a. lässt sich das Programm inkl. Kartenkauf jederzeit mittels eines Buttons bequem per Overlay aufrufen, ohne dass die Detailseite, auf der man sich befindet, verlassen wird. Zudem werden die angewandten Filter in der URL abgebildet - auch für das Overlay - und so kann jede Detailseite mit Interessierten per Mail oder Messenger geteilt werden.
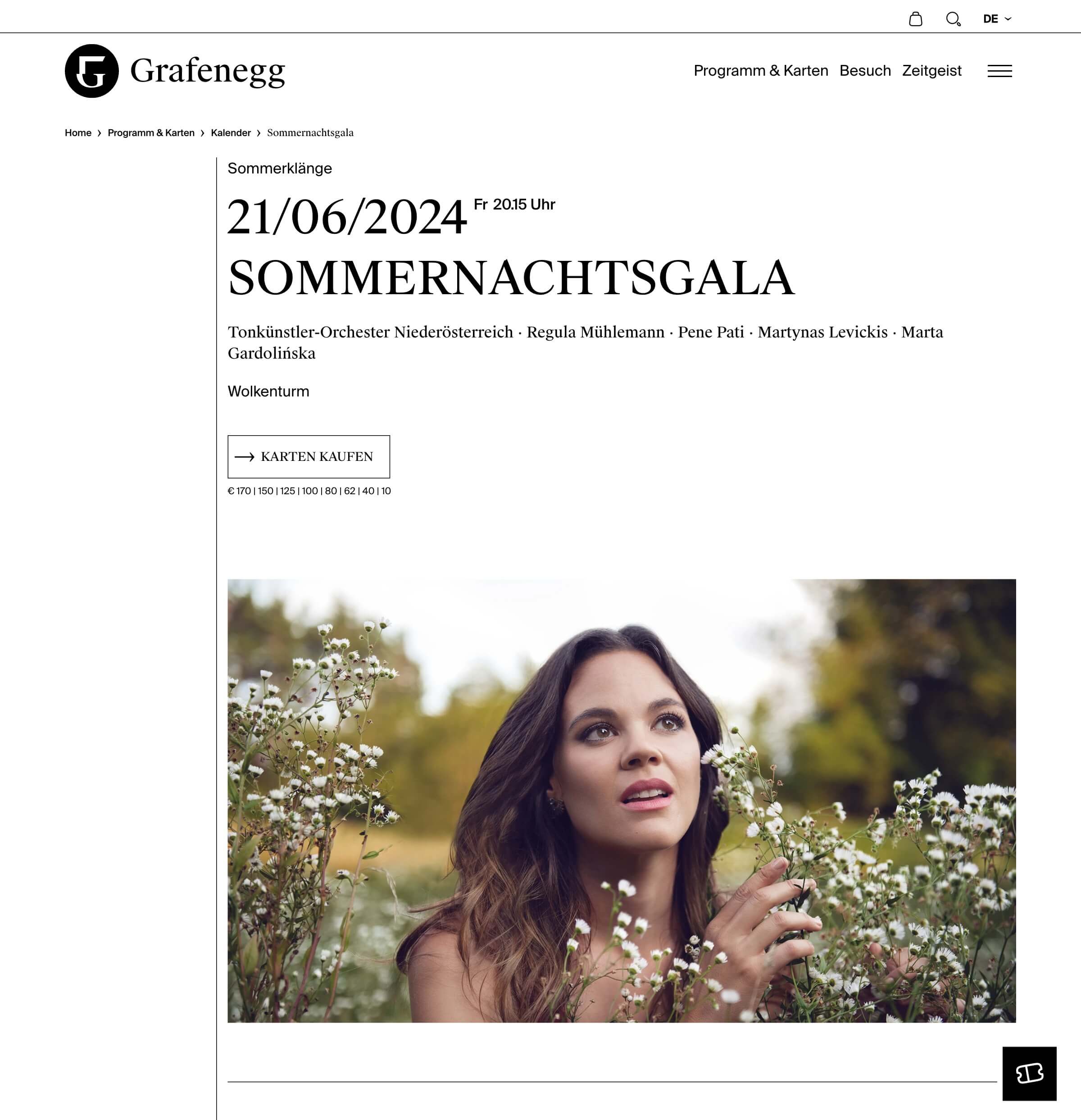
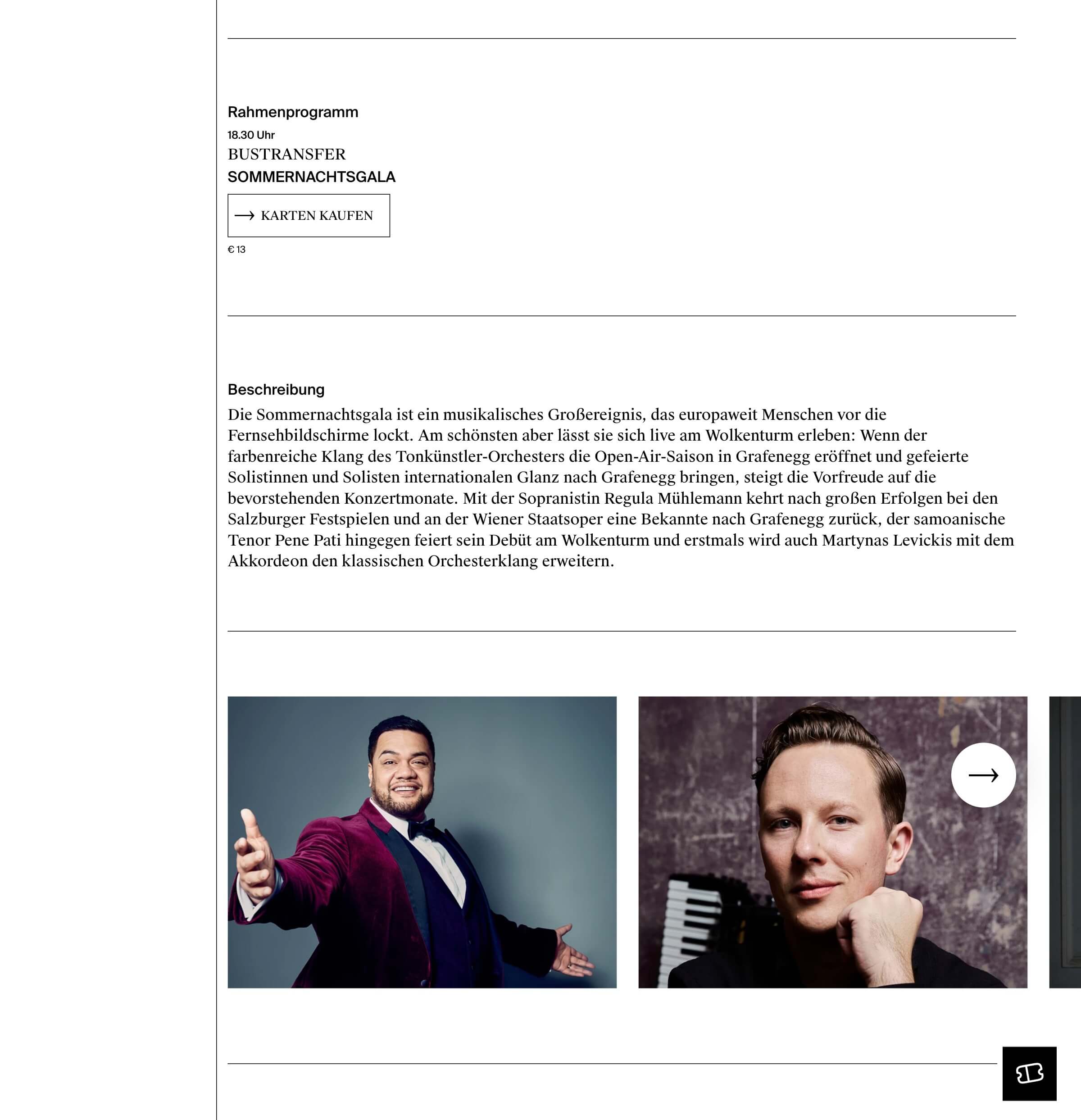
In der Detailansicht der einzelnen Events werden sämtliche relevante Informationen auf einen Blick angezeigt, u.a. auch, ob eine Einführungsveranstaltung, ein Bustransfer, Prélude-Konzert oder weiteres Rahmenprogramm angeboten wird.


Kulturproduzent par excellence
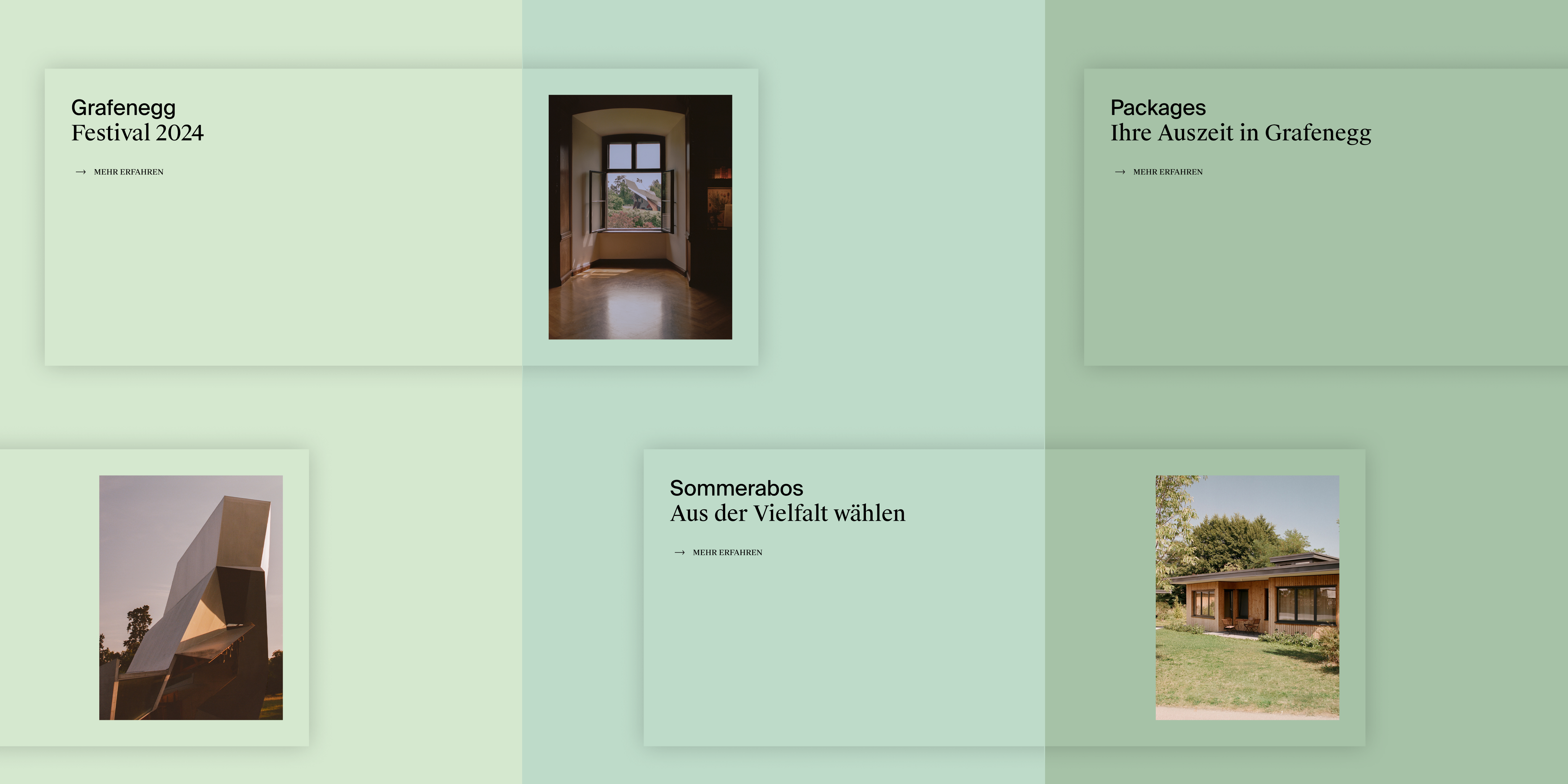
Grafenegg ist nicht nur ein renommierter, ganzjähriger Festival- und Veranstaltungsort mit außergewöhnlichen Spielstätten, sondern auch Begegnungsstätte für Lehrende, Studierende, Komponist:innen und Musiker:innen. Die Produktion von Kultur auf höchstem Nieveau spiegelt sich auch auf der Content-Ebene im Rahmen der Website wider. In dem magazinartigen konzipierten Blog und der Mediathek werden regelmäßig lange Artikel, Podcasts, Interviews und Videos veröffentlicht, die mittels Hashtags gruppiert und durchsucht werden können.
Diese verschiedenen Dimensionen von Grafenegg waren vor dem Relaunch auf vier einzelne Webseiten verteilt und wurden nun innerhalb der neuen Seite gut strukturiert zusammengeführt. So finden die verschiedenen Publika und Zielgruppen schnell und einfach die gewünschten Inhalte.

Grafenegg unter dem Dach der NÖKU-Gruppe
Ziel der Entwicklung der Multi-Site-Architektur für die NÖKU-Gruppe ist es, trotz der Heterogenität der einzelnen Kulturstätten ein einheitliches und zentrales Content Management System für alle NÖKU-Einrichtungen zu schaffen. Gleichzeitig kann das Frontend in Design und Funktionalität für die jeweilige Spielstätte individualisiert werden – wie am Beispiel Grafenegg schön zu sehen ist. Damit stehen in Zukunft neue Features auf den einzelnen Websites zur Verfügung, ohne dass diese aufwendig für die knapp 40 Websites ausgerollt werden müssen. Auch können Website-Merkmale wie Datenschutz (Cookie-Manager, Impressum, Datenschutzerklärung), Ausbau der Standards zur Barrierefreiheit, Suchmaschinenoptimierung und Performance-Optimierung zentral und bequem über das Hauptsystem verwaltet werden.
Zusammenfassung
Das technisch aufwändige Gesamtsystem, auf das die einzelnen Kulturinstitutionen wie Grafenegg zugreifen und individuell für sich nutzen können, integriert einen block-basierten WYSIWYG Page-Editor mit vier Dispositionssystemen, zentralem Asset-Management und integrierten Ticketing-System. Um die Nutzung der Seite und die Buchung von Tickets möglichst einfach zu realisieren, wurde ein Single Sign On für Eventim und die Grafenegg-Website implementiert.
Insgesamt ein technisch anspruchsvolles Projekt, das die Realisierung und Organisation der Webauftritte der unter dem Dach der NÖKU-Gruppe gebündelten Institutionen deutlich vereinfacht und dennoch den höchstmöglichen Grad an Individualisierbarkeit gewährleistet.
-
Kunde
Grafenegg Kulturbetriebsgesellschaft m.b.H.
-
Projekt
www.grafenegg.com
-
Dauer
6 Monate
-
Go-Live
Herbst 2023
-
Team
1 Projektmanager
1 Designer
1 Frontend-Entwickler
1 Backend-Entwickler
1 IT Operator -
Systemwelt
Kokos (Distributionssoftware)
JetTicket (Ticketing-System)
Celum (Digital-Asset-Management)
Hubspot (CRM)
Python/Django (Webframework)
Nuxt.js/vue.js (Frontend Framework)
Elastic Search (Onsite Suche)
Celery (Task-Management)
Sentry (Error Tacking)