
Relevante und direkte Informationen
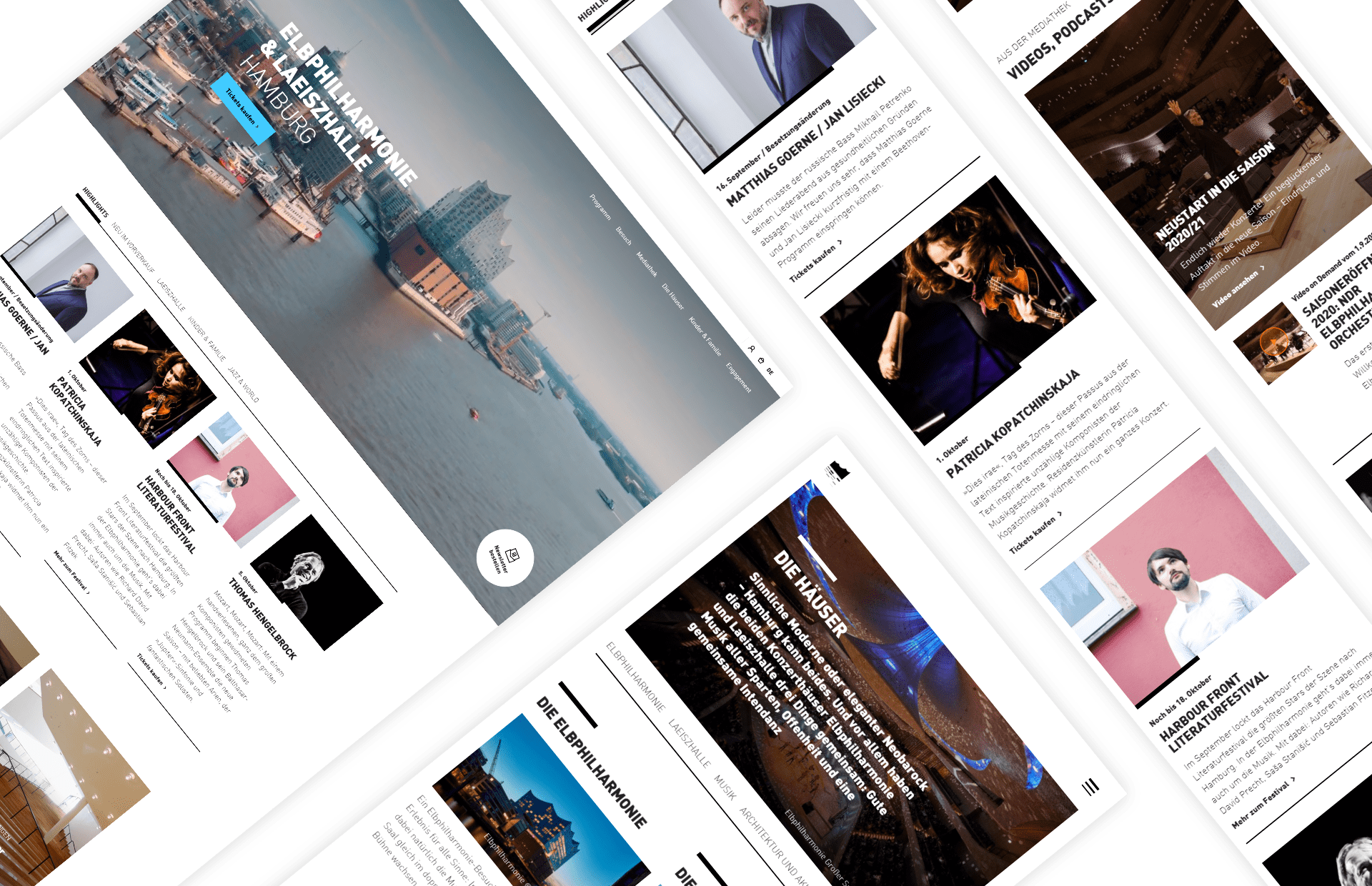
Die relativ heterogenen Zielgruppen sollten möglichst direkt angesprochen werden – emotional und mittels eines zeitgemäßen Look and Feel. Die Zielgruppen sind u.a. Architekturbegeisterte, Touristen, Familien und Besucher der jährlich 1.000 Konzerte aus ganz unterschiedlichen Genres und Kulturen. Die Idee war es, sich noch mehr auf das Wesentliche zu konzentrieren und die (potenziellen) Besucher authentisch und ohne Umwege anzusprechen.


Die Bilder sprechen für sich
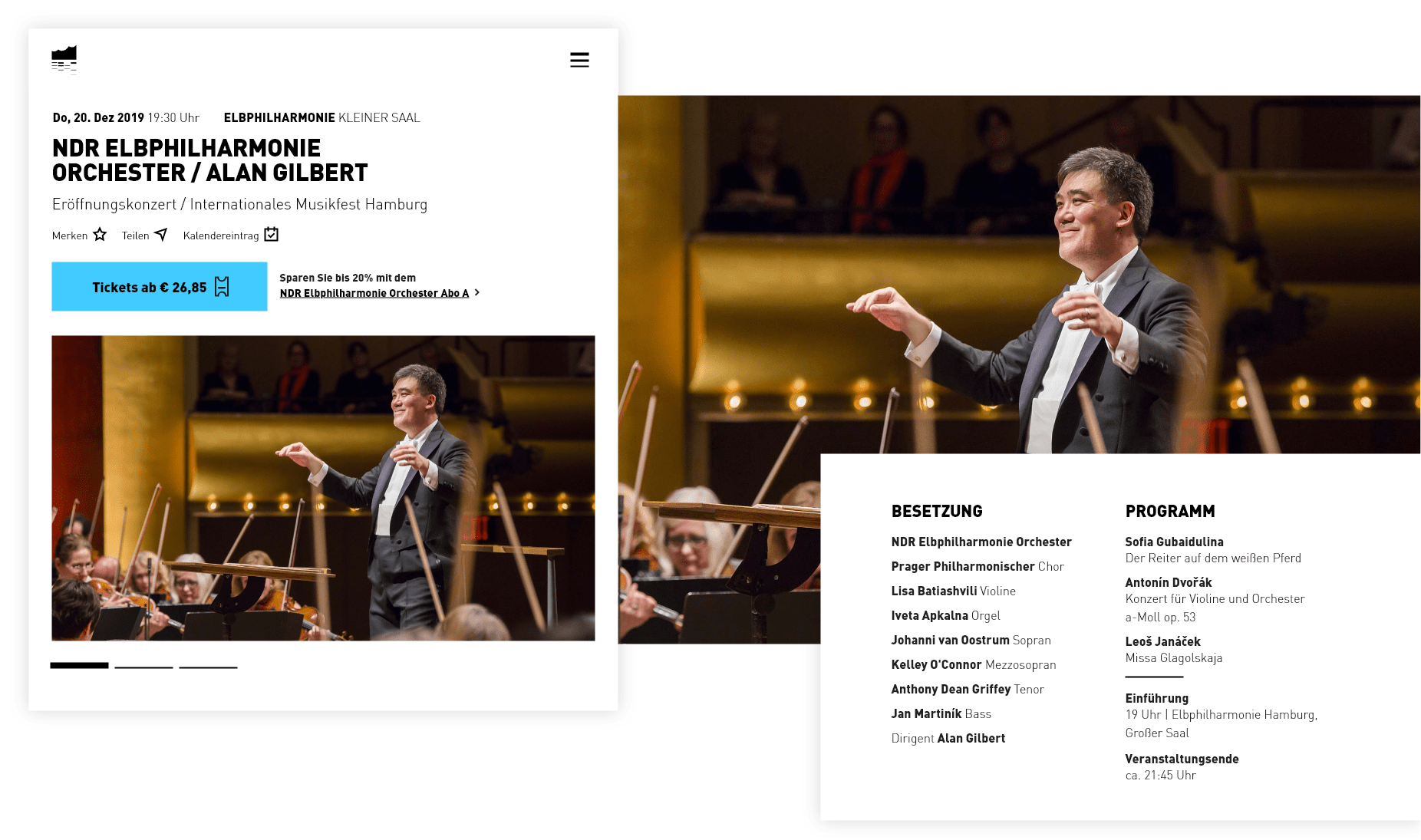
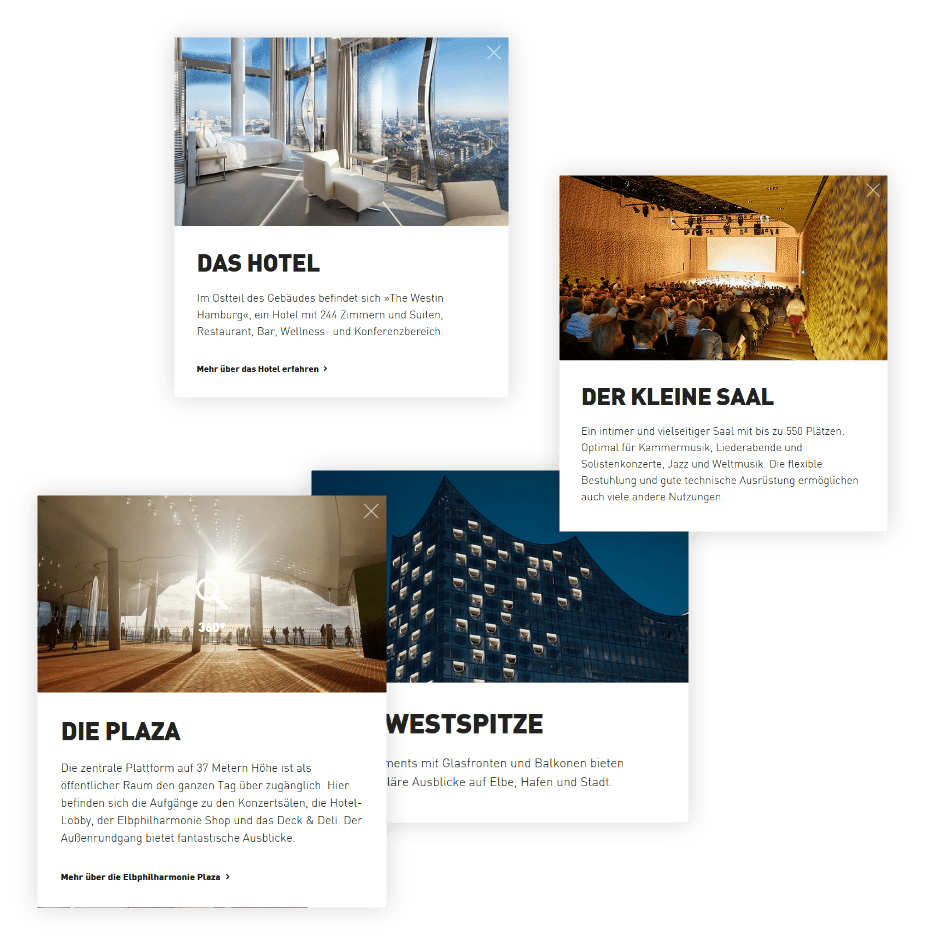
Relevante Inhalte sollten einfach und schnell zu finden sein, ohne unnötige Klicks und langwieriges Scrollen. Bilder und Videos dienen als zentrales Kommunikationsmittel und sprechen – in Kombination mit aussagekräftigem Text – die Zielgruppe(n) persönlich an. Die Inhaltstiefe wird durch eine horizontal ausgerichtete Informationsarchitektur zugänglich.

Video killed the text star
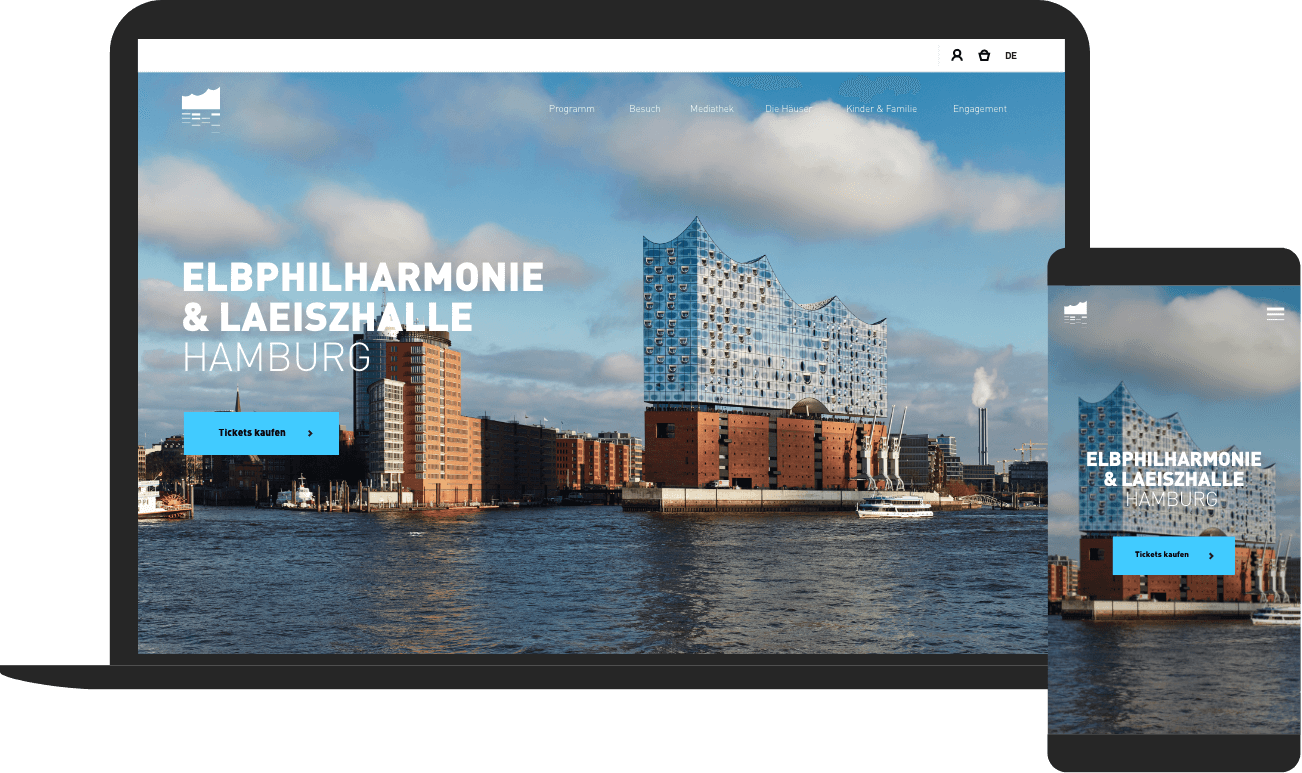
Das bildschirmfüllende Video auf der Startseite und die großformatigen Bilder im gesamten Auftritt erzählen die Geschichte der Elbphilharmonie in eindrucksvollen Bildern und beziehen die sehr unterschiedlichen Nutzer und Zielgruppen von Anfang an mit ein.

Je einfacher die User Journey, desto besser das Benutzererlebnis
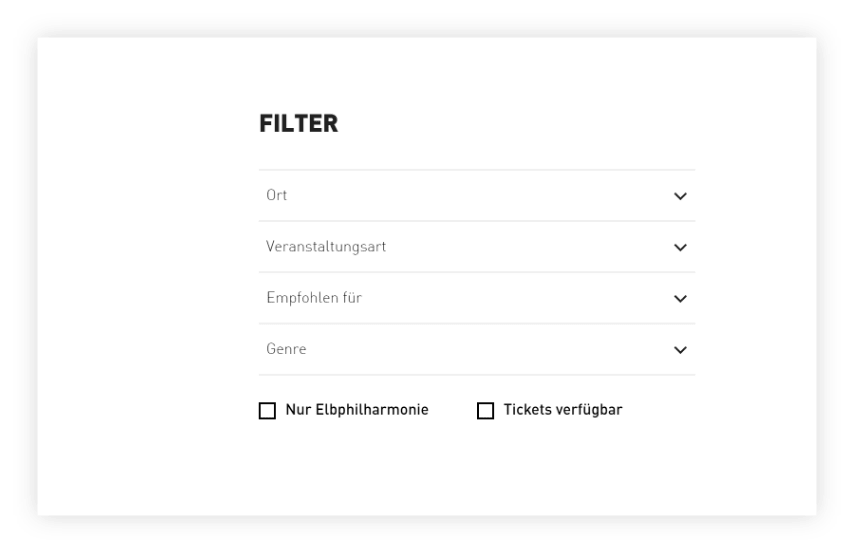
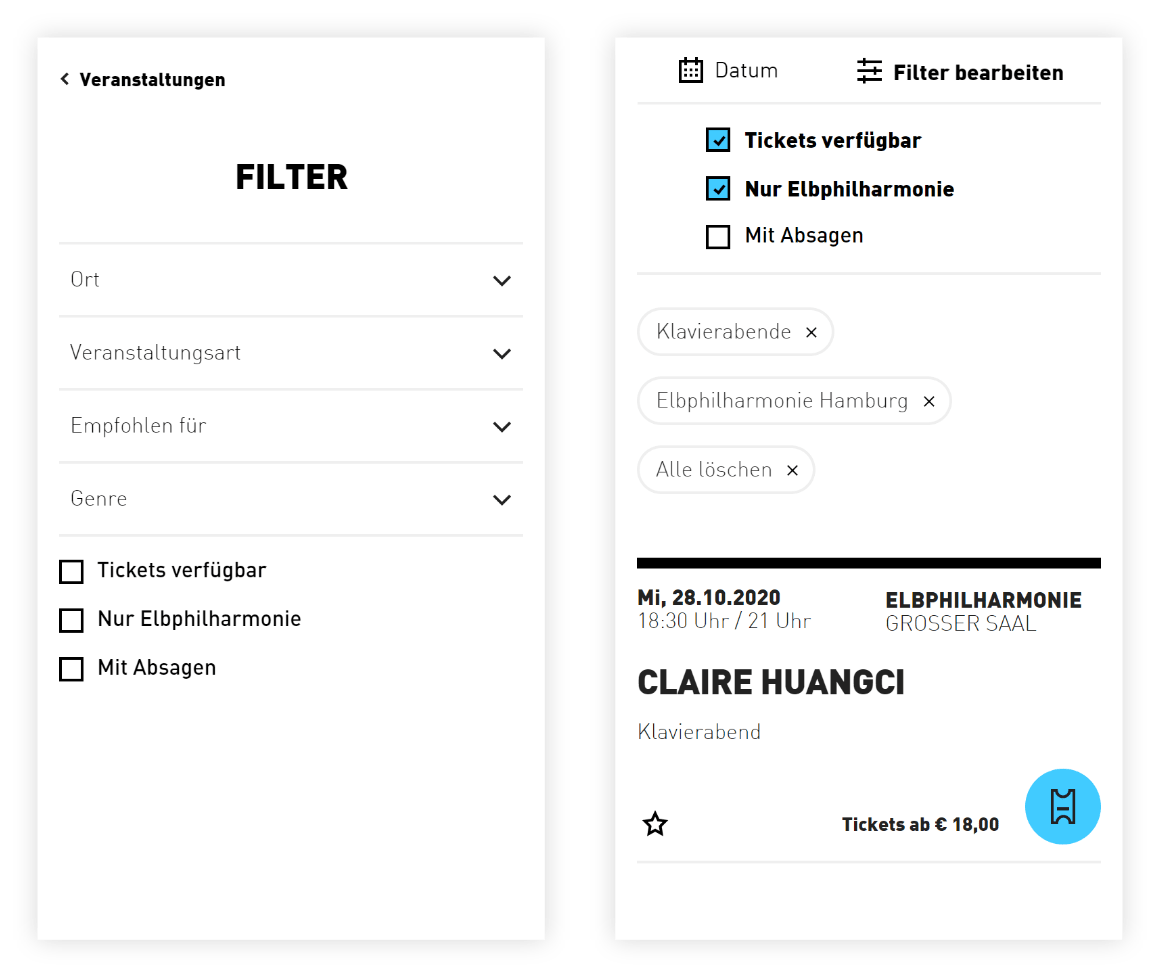
Die verschiedenen User Journeys wurden durch eine vertikal reduzierte Navigation, prägnante Filter, die Kombination klarer Call-to-Actions mit Bildern und Videos und selbsterklärenden Inhalten wie Podcasts, Video on Demand, Streams und weiteren redaktionellen Inhalten vereinfacht.
Ein Konzerthaus als Publisher
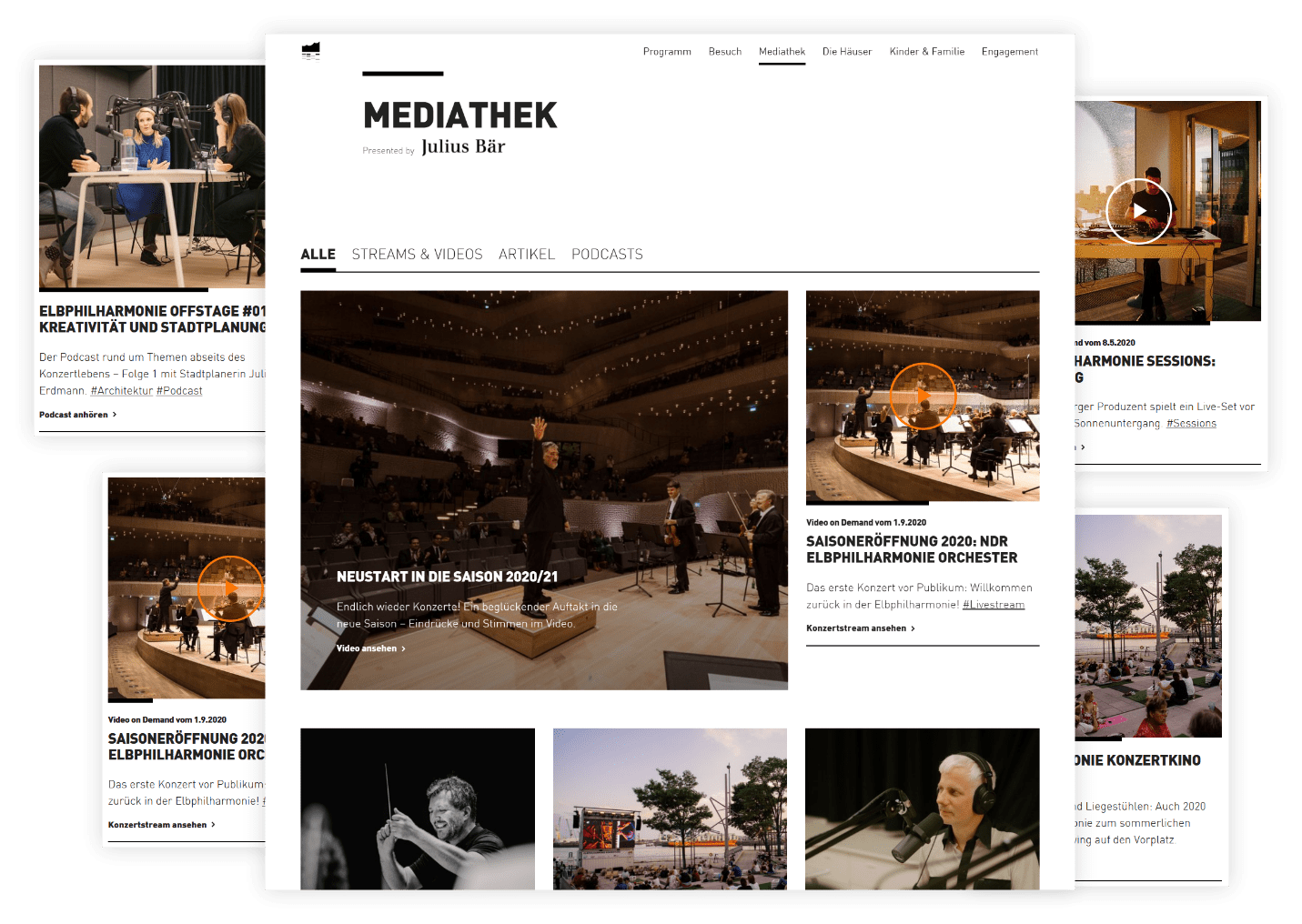
Die Elbphilharmonie ist nicht nur ein international renommiertes Konzerthaus, sondern durch ihre zahlreichen und vielfältigen Veranstaltungen auch ein sehr erfahrener und versierter Content-Produzent. Diese Erfahrung sollte sich auch auf der Website widerspiegeln und so wurde der magazinartige Blog konzipiert, der regelmäßig neue Artikel, Podcasts, Streams und Videos produziert und veröffentlicht. Durch die hochwertigen redaktionellen Inhalte bietet die Seite stets aktuelle und relevante Informationen für die verschiedenen Zielgruppen, die auch über soziale Kanäle ausgespielt werden können, die Suchmaschinenergebnisse verbessern und helfen, potenzielle Kunden zu aktivieren.
Zusammenfassung
Die unterschiedlichen Ziel- und Nutzergruppen der Elbphilharmonie sollten möglichst direkt angesprochen werden und schnell zu den jeweils für sie relevanten Inhalten gelangen. Besonders wichtig für das Projekt ist also ein nutzerzentrierter Mobile-First-Designansatz, der intuitive und flüssige User Journeys garantiert und die größtmögliche Joy of Use ermöglicht. Insbesondere in Zeiten der Pandemie spielt die umfangreiche Mediathek eine zentrale Rolle. Sie ist gegenwärtig die wichtigste Bühne des Hauses. Doch auch in normalen Spielzeiten ist sie mit ihren hochwertigen redaktionellen Inhalte, die auch über die soziale Medien verbreitet werden können, das digitale Tor zur Welt.
-
Kunde
Elbphilharmonie und Laeiszhalle
Betriebsgesellschaft mbH -
Projekt
www.elbphilharmonie.de
-
Dauer
12 Monate
-
Go-Live
April 2016
-
Team
1 Projektmanager
1 Designer
2 Frontend-Entwickler
2 Backend-Entwickler
1 IT Operator -
Systemwelt
EVIS (Distributionssoftware)
JetTicket (Ticketing-System)
Python/Django (Webframework)
Elastic Search (Onsite Suche)
Celery (Task-Management)
Sentry (Error Tacking)
Amazon Cloudfront (Hosting)