Planning content. Organizing content. Changing content. Deleting content. As cultural institutions are also publishers nowadays, we have democratized the editorial workflow. With our block-editor, we have developed an intuitive Content Management System (CMS) with frontend editing – so every editor can tell really good stories, regardless of their online editing skills. The system is integrated into the Next Generation Framework Django.
Block-Editor for Django
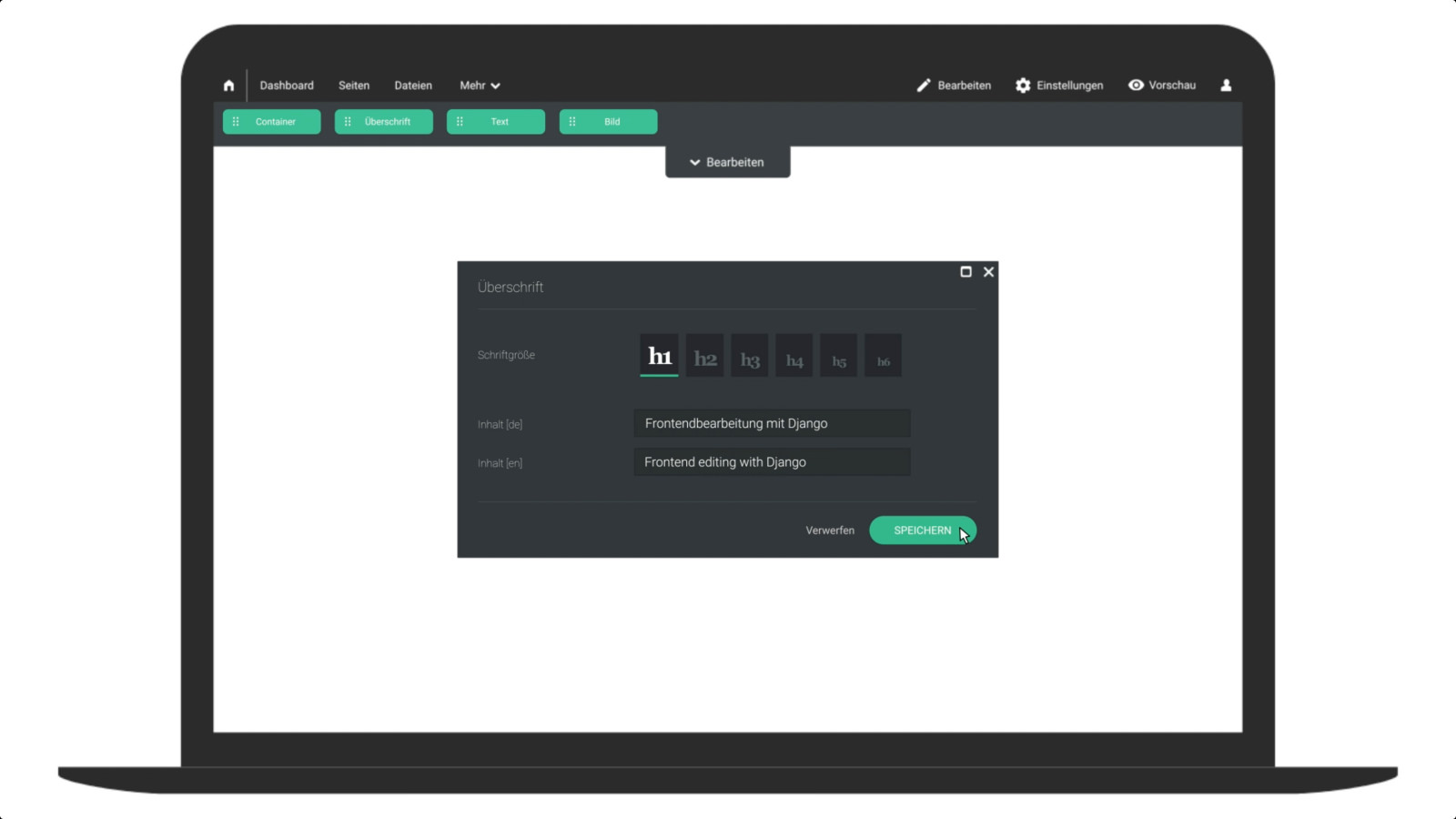
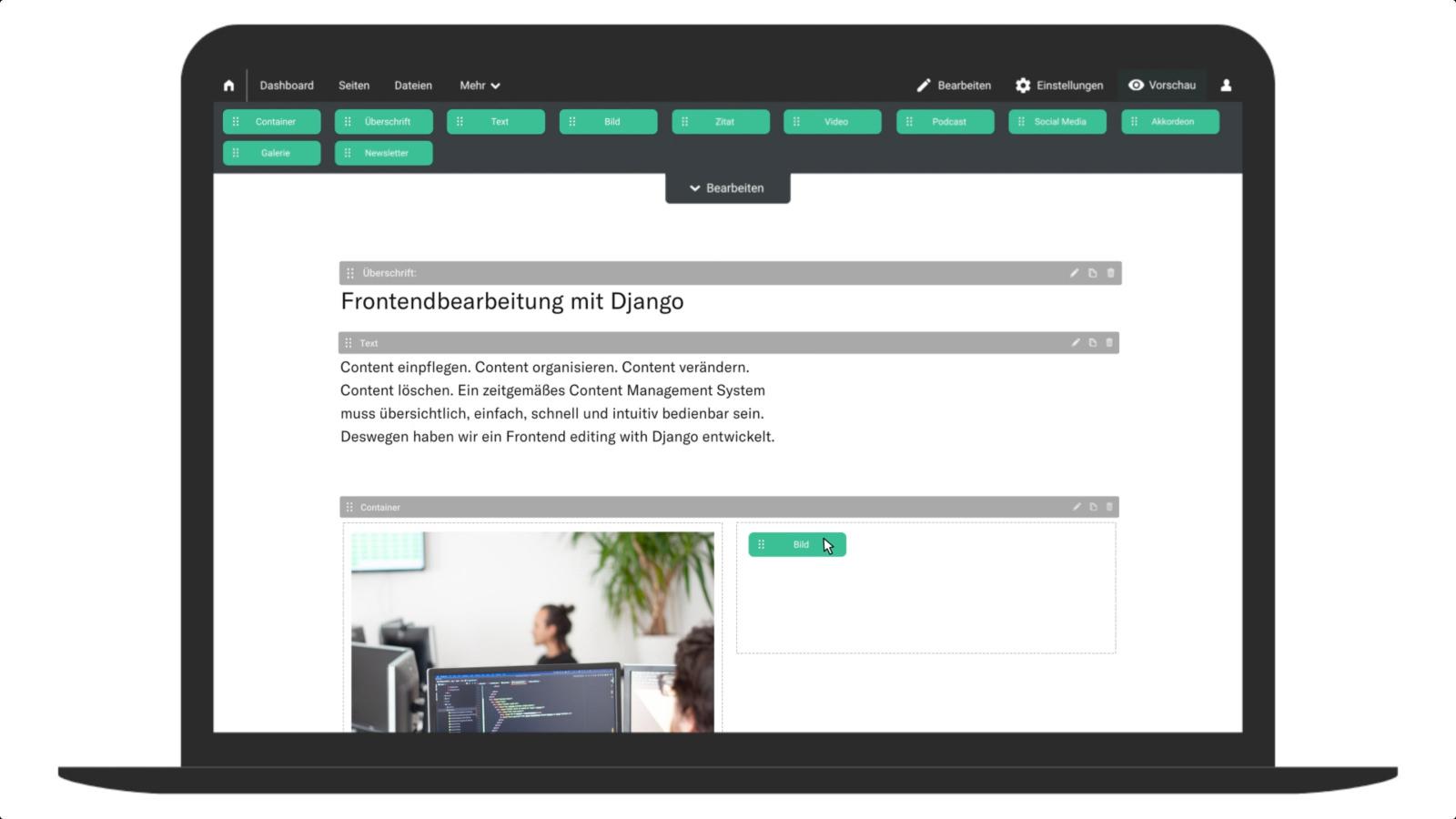
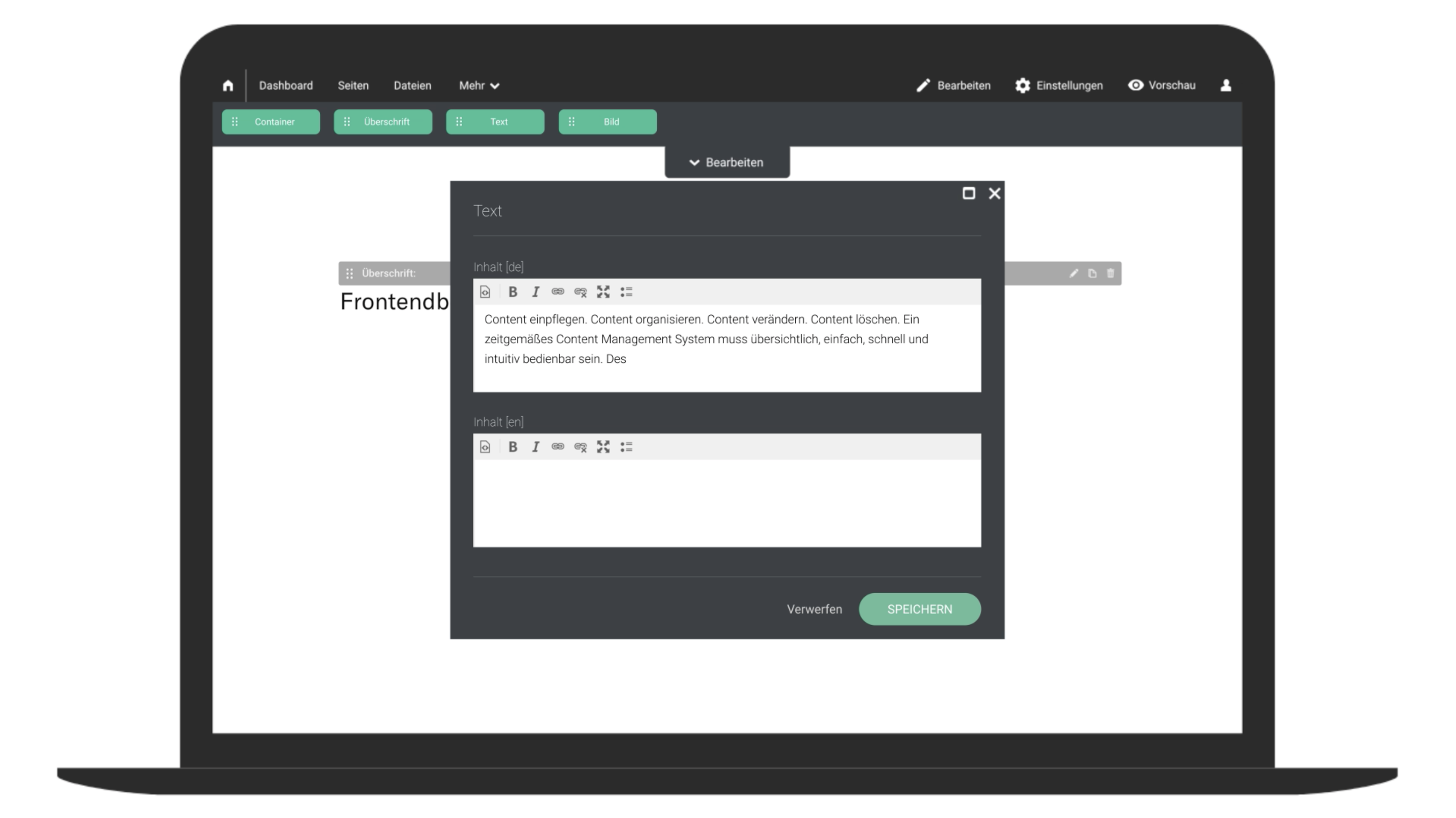
Block-based WYSIWYG editor – What You See Is What You Get
Whether you're running a website, blog, intranet or e-commerce store – our block-based frontend editing CMS with convenient drag-and-drop functionality is well engineered so it can be used for all requirements. Frontend editing means that the editor is able make changes directly on the page instead of having to work in an abstract backend.
The following clients are using it:
Elbphilharmonie, Oper Köln, Vienna Philharmonic, Oper Leipzig, Konzerthaus Berlin and many more.


Our promise
The CMS with block-based user interface is easy and intuitive to use – no training is needed. In the long run, the system thus saves an enormous amount of time and resources. At the same time, a consistent high layout quality can be ensured, which is responsive - i.e. adapted to the various devices, from smartphone to tablet to desktop PC - and ensures accessibility.

How does the block-editor work?
In the design phase of a project, we define all so-called page modules that the website and the editor need. Modules that are not needed remain hidden for better clarity. The appearance, behavior and functionality do not follow any standard: we realize what is needed for the project to implement a strong UX (optimization towards the user: user experience) or to simplify the editorial maintenance.
Typical page modules for the block-editor:
- Headline
- Text
- Image/Gallery
- Video/Podcast
- Accordion list
- Quotes
- Social Media Content
- Video teasers with paralax effects
- Teaser lists
- Event lists (with database connection)
- Containers for multi-column sections
FAQ
Does the block-based front-end editing cost extra?
No. The system is part of every application we develop.
Who owns the system?
The customer acquires the spatially and temporally unrestricted rights of use and also the right of modification. In other words, the source code belongs to the customer.
Accessibility
All pages, all content created via the tool meet accessibility standards. However, the tool itself requires vision and motor skills, so it is not fully accessible.
And mobile?
All pages created via the tool are responsive and automatically adapt to mobile devices at several breakpoints. If you use the system on a smartphone to create editorial content, it is very limited.
Is multi-language support available?
Yes, the customer website can be maintained in any number of languages via the block-editor.
Privacy compliant?
The system allows embedding external sources such as videos, podcasts, PDF readers and at the same time ensures that content is only loaded with the user's consent. The editor has no chance to make a mistake.